Layover
Make layovers more enjoyable and less frustrating.
Layover was a three day challenge to go from concept to prototype during an NYU UX design intensive. The idea came from finding a quiet hallway in Chichago O'Hare Terminal F that had tons of seating, plugs and good wifi. Why didn't I know about this earlier? Thus, the idea for layover was born. A app to find and share airport secrets that make layovers easier and maybe even enjoyable. Oh, and get you to the gate on time too.
Download the full proposal PDF.
Try the prototype: bit.ly/1w1qEVG
What I did:
Concept
UX
Design
Prototype
Features
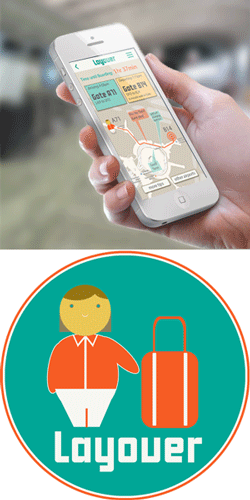
Terminal Maps
Flight Information
Boarding Passes
User Tips
Internet and Power
Search
The features of the app focus on what an air traveler needs most during a layover, from when the plane touches down to the moment they get to their next seat. While many travel apps expand to the entire trip including hotels and booking, Layover focuses in on just getting one part of your trip right.
The most important goal is to get the user to the gate on time with a boarding pass in hand and have a chance at a nice break in between.
Two Tap Maximum
If you're in the airport, you're in a hurry. All features on the app are accessible in no more than two taps from the home screen.
Ahhh... that's better
It's easy to get flustered in an airport, so the design uses colors and textures hint at that beach vacation you wish you were on.
Jane, a character created as your adorable travel buddy, escorts you through the airport and the app speaks through her voice: friendly, organized and quirky.
Who's going to use this anyway?
JANE
Casual but frequent flyer
JOHN
International business traveler
XAVIER
Content creator
Like No Other
The app store is filled with travel apps, but the market for an app designed specifically for layovers is relatively small. The closest is called Smart Layover. Smart Layover is limited by the small number of airports it covers (21) and the fact that it doesn't allow users to post the info they have for others. It's also focused on coupons and deals, and puts the users needs to the side. Layover keeps it's eye on the prize to get you to the gate on time and encourages users to add airports to reach every part of the globe.