Pulse
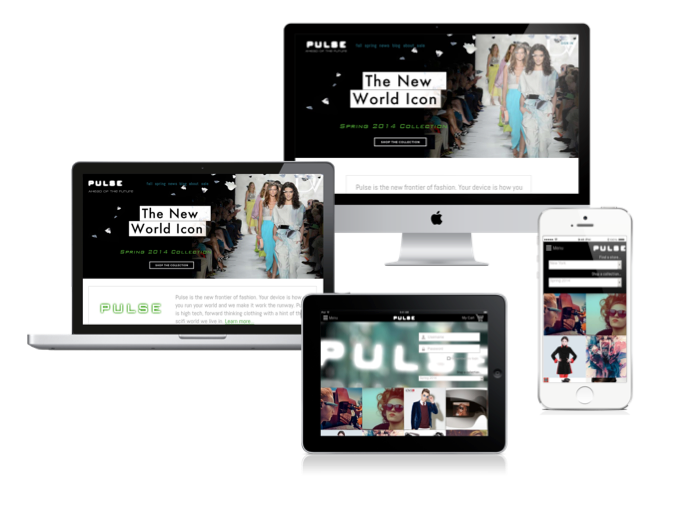
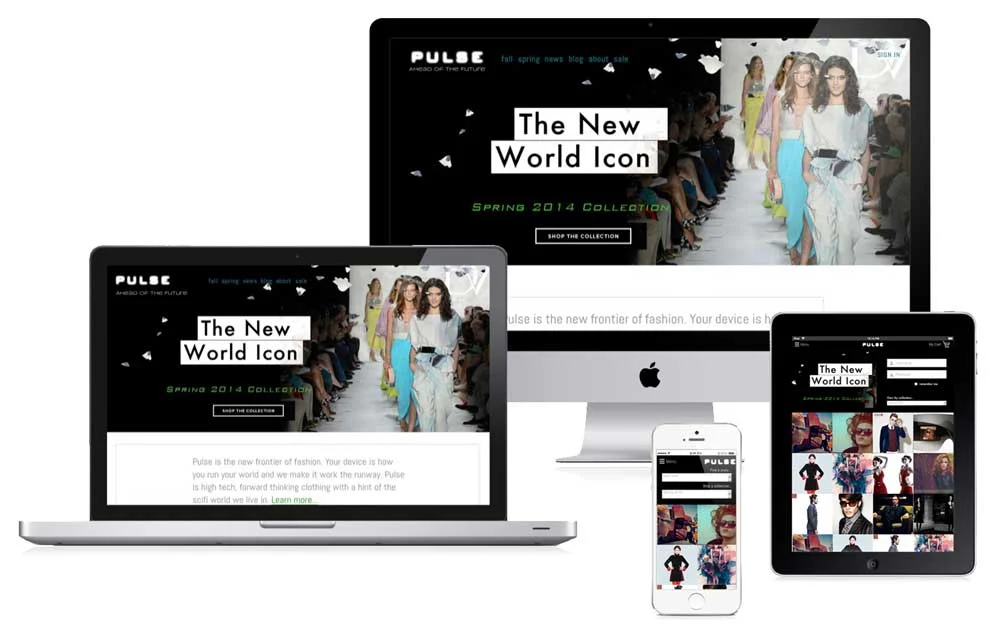
One Site, Every Device.
Devices that Fuel Design
This responsive website design for a fictional fashion company was was created as part of the NYU UX design intensive responding to the following creative brief:
"Pulse is a high-end, minimalist fashion company integrating wearable technology. Pulse wants our customer to look sophisticated and futuristic, but still luxurious, and are looking for design decisions that reflect this marriage of technology and high fashion."
Download the full presentation PDF
Check out the responsive homepage mockup: bit.ly/1nXl4k2
What I did:
Wireframes
Layout
Design
User Types
She Knows What She Likes
Ms. Out and About
Bedtime Browser
Lap Lounger
Logo Design:
The Tech Halo
Shifting your eyes from the world around you to your Google Glass and back again creates a moment where the world is a hazy film strip. Combining this concept with a dark cool aesthetic creates the moody, sophisticated look of high fashion for the young elite.