Creating Visa's B2B Digital Design System
My Role: Creative Director
Duration: 8 weeks
Punchcut partnered with Visa to create a comprehensive business-to-business design system by unifying the entirety of Visa’s enterprise products. Our work was recognized by the 2017 Innovation by Design Awards.
Check out Visa's Design System Home
https://design.visa.com/
Goals:
Build a design system that flexes for limitless products and users.
Build a UX foundation of IA patterns and component rules.
Design flexible components that allow the system to grow and scale.
Align to brand guidelines to unify the design standards across existing products.
Audit & Users
We began by reviewing existing products and evaluating each component and function. We held workshops to understand the products’ functions and which elements were working. We organized the components of existing products to see similarities and differences. The most used components and gaps in the system became the backbone of the process.
User 1: One and Done
A person who uses a service once, but it may be complicated or require multiple sessions. Example: Credit Union manager setting up tap to pay services
User 2: Power User
A person to uses the service 8 hours a day, every day or near to it Example: Customer Service Representatives or marketing analyst
A Challenge
Real World Conditions
While our design team worked on high-end Apple displays, our end users were often bank employees or call center workers using low-cost monitors. To ensure accessibility across varying hardware, we reviewed our work during stand-ups using an older, inexpensive monitor. This practice fundamentally shifted how we approached contrast, color, spacing, and responsiveness, grounding our decisions in real-world conditions.
Navigation and Architecture
We created two high level architecture systems. One for occasional use products and a second for products used 8 hours a day.
Stepped Process for occasional or one time use products.
Shallow Navigation for power user tools that allow for flexibility and quick context switching.
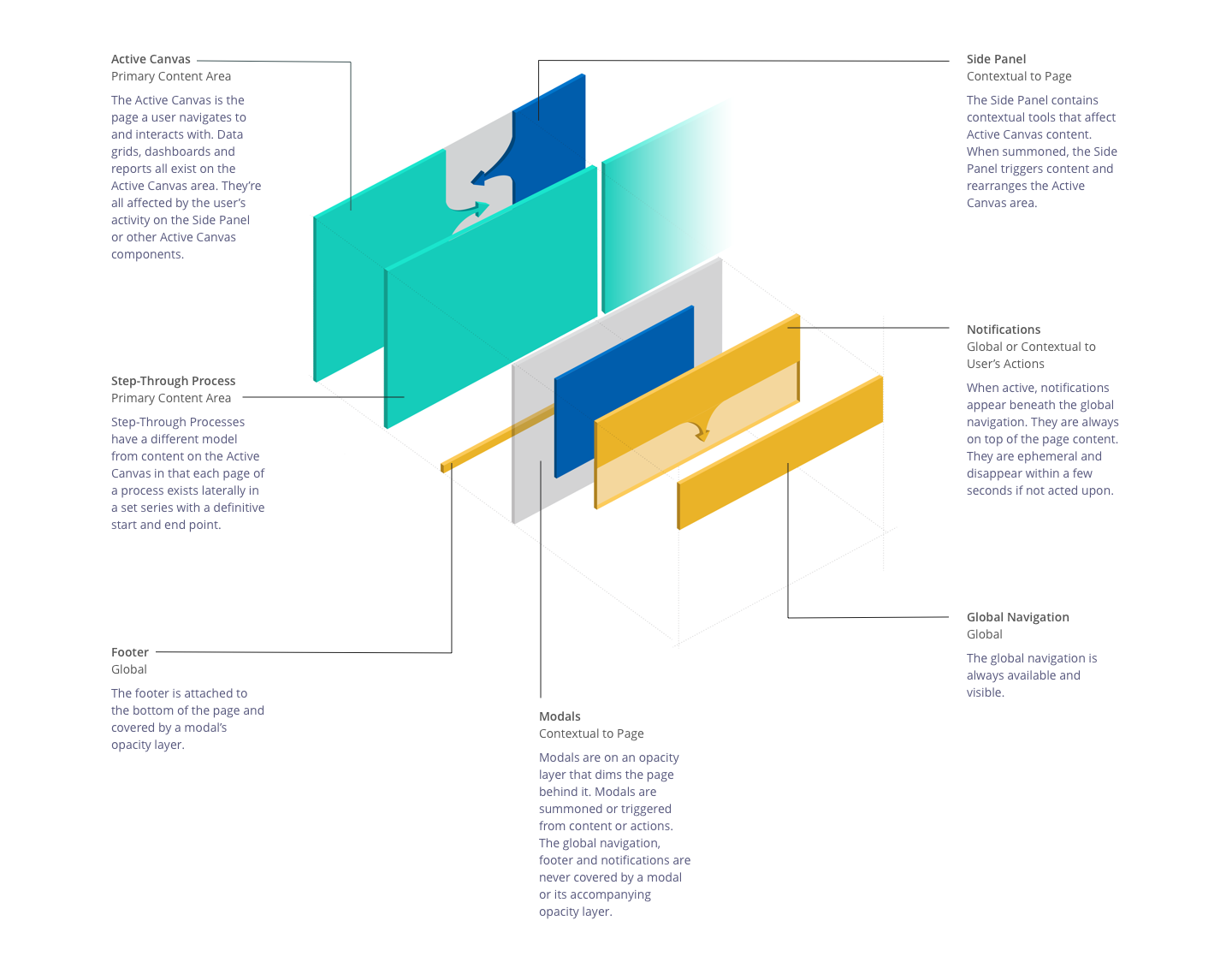
Spatial Model
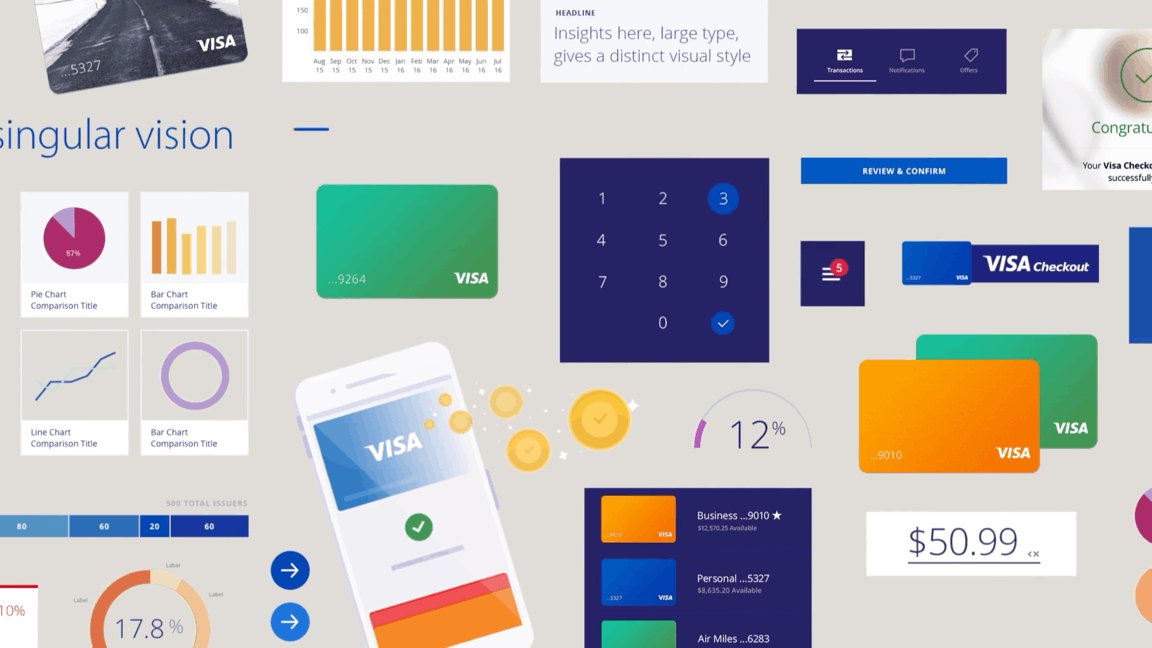
Powerful Components
We identified the key components that almost all experiences used. We leveraged what was working well within the products and expanded to create new patterns that fit with unmet needs.
Component Guidelines
We meticulously documented each of the foundational components in a developer-ready Sketch file. We built a site for designers to access and stress test the system with products currently in development. This allowed us to verify if our solutions worked.
Localization and Accessibility
For a global company with over 12,000 employees and countless enterprise partners we needed to be airtight rules on accessibility and localization. We spent time with literature review, best practices and interviews to remove bias in the system.
Bringing it All Together
The system we designed was immediately put into practice with several projects. After the B2B system was established, we worked with Visa to follow the same patterns for the B2C experience. Soon after, those two systems were merged, and four years later, the components and foundation we created are still in use and have been adapted into consumer products as well as enterprise solutions.