Research, Strategy and Design
TuneIn: The Next Era of Streaming Audio
Role: Punchcut Solution Lead
Team: 2 Researchers; 4 Designers; 2 Design Technologists
Timeline: 14 Weeks - 2022
The Opportunity
Broadcast radio was what TuneIn’s was founded on, yet it’s listening numbers in this area were stagnant. Many listeners didn’t know they were using the service since it was the default radio service in Alexa devices. Additionally listeners were sticking to one or two stations and not exploring new options as they were added.
Goals
Create new ways for listeners to engage with TuneIn content
Expand current listeners’ habits to include new stations
Make radio cool again
Understanding User Behavior + Preferences
Phase 1: Research
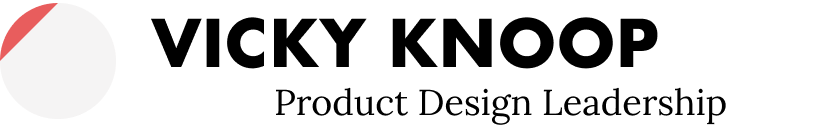
The project began with a concepting and research phase. We conducted workshops with stakeholders across the company to imagine the future of streaming. The top ideas were transformed into idea cards to present to users. We conducted virtual contextual inquiry to see where and how users listened. This was paired with a concept card sort activity.
We used emoji responses to each idea card as an aid in conversation. Visual is an Interpretation for NDA purposes. Many ideas are still in the works.
TuneIn provided a wealth of information on the types of devices, content and behaviors of it’s users. We distilled the information into insights to pair with the interviews.
Outcomes: Winning concepts
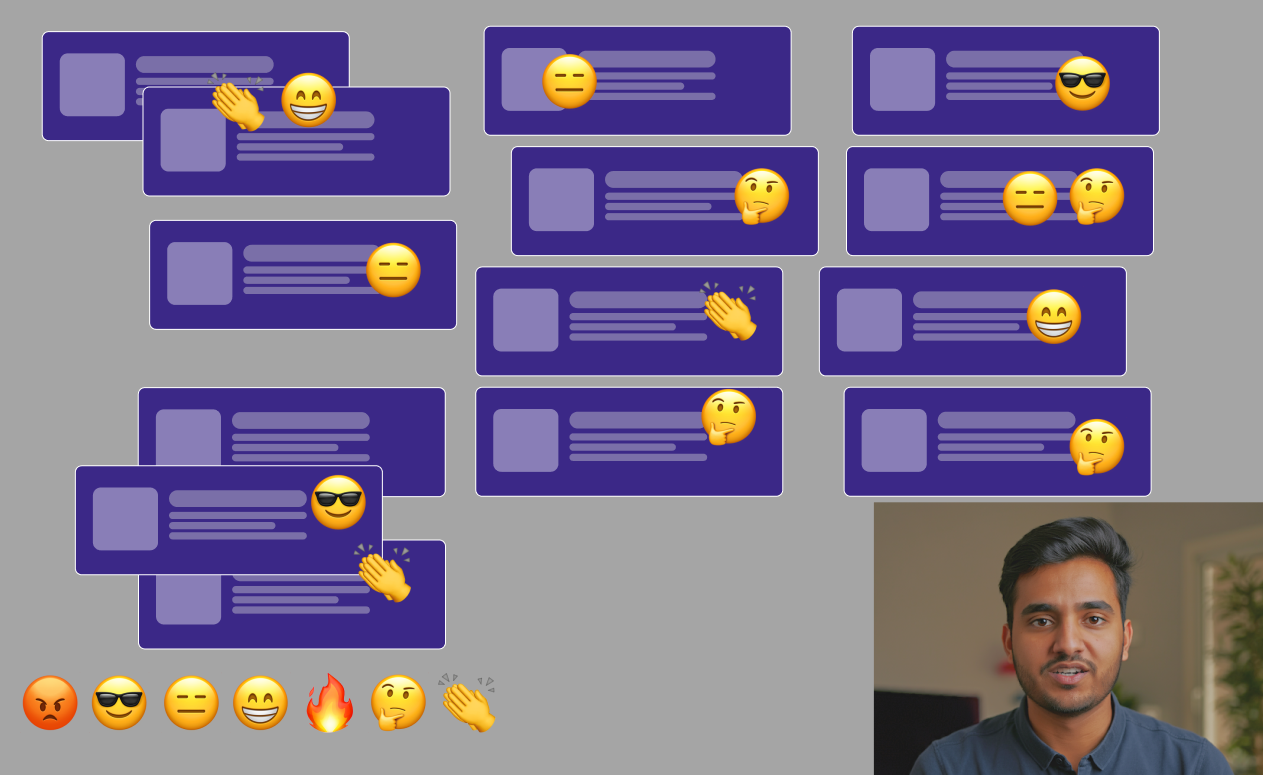
Users highlighted four top-ranked concepts that aligned with their behaviors and expectations.
TuneIn had strategic goals in automotive. We focused first there to develop new engagement concepts.
Phase 2: Design Vision
Archetypes and User Journeys
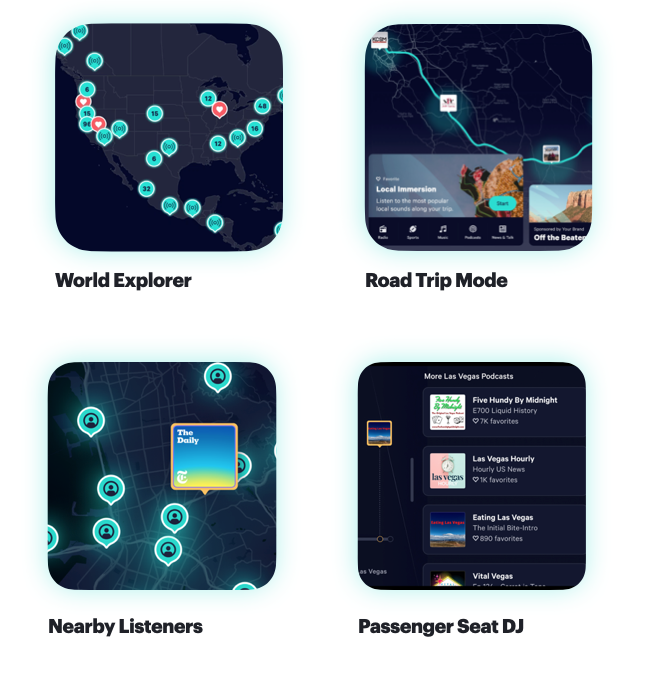
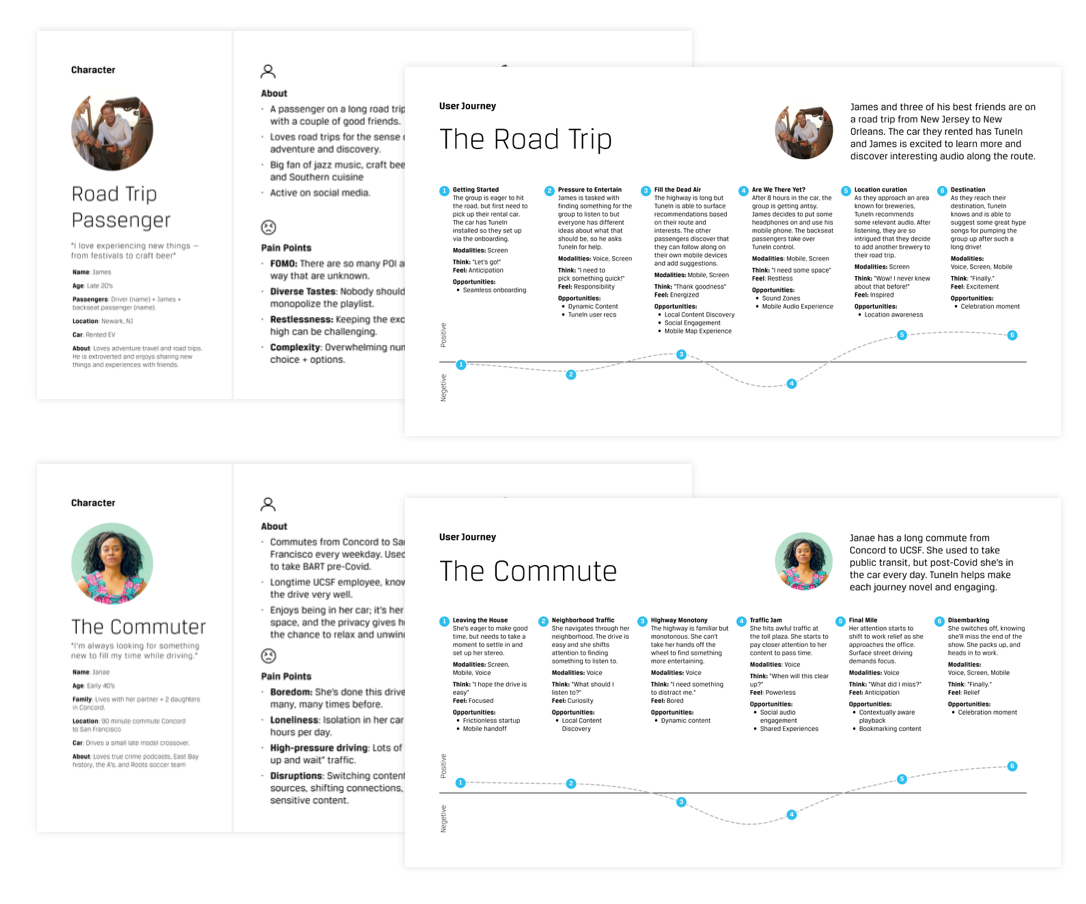
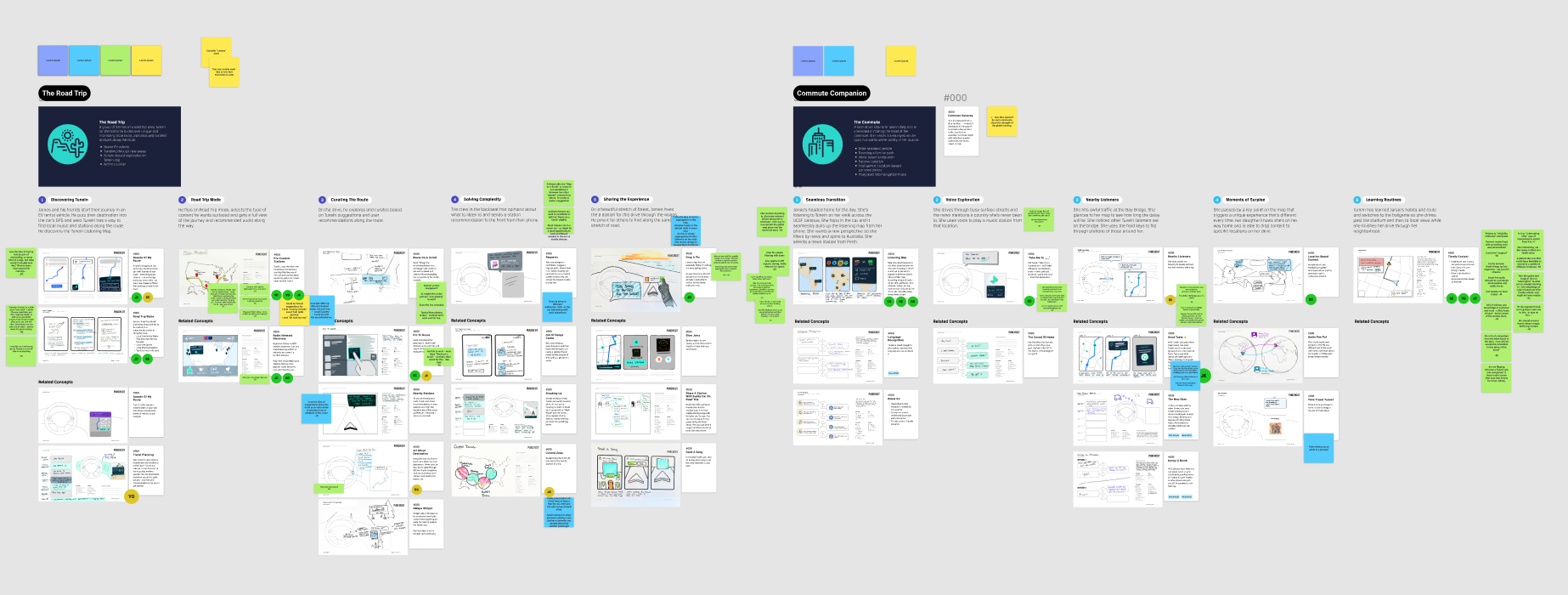
To help make sense of the features and how they create a new service system, we created archetypes on journeys that bring together user needs and feature development.
Broad Concepting on Emerging Themes
We expanded the selected concepts with use cases in mind, exploring how simple idea cards could evolve into meaningful, functional features through broad sketching and prototyping.
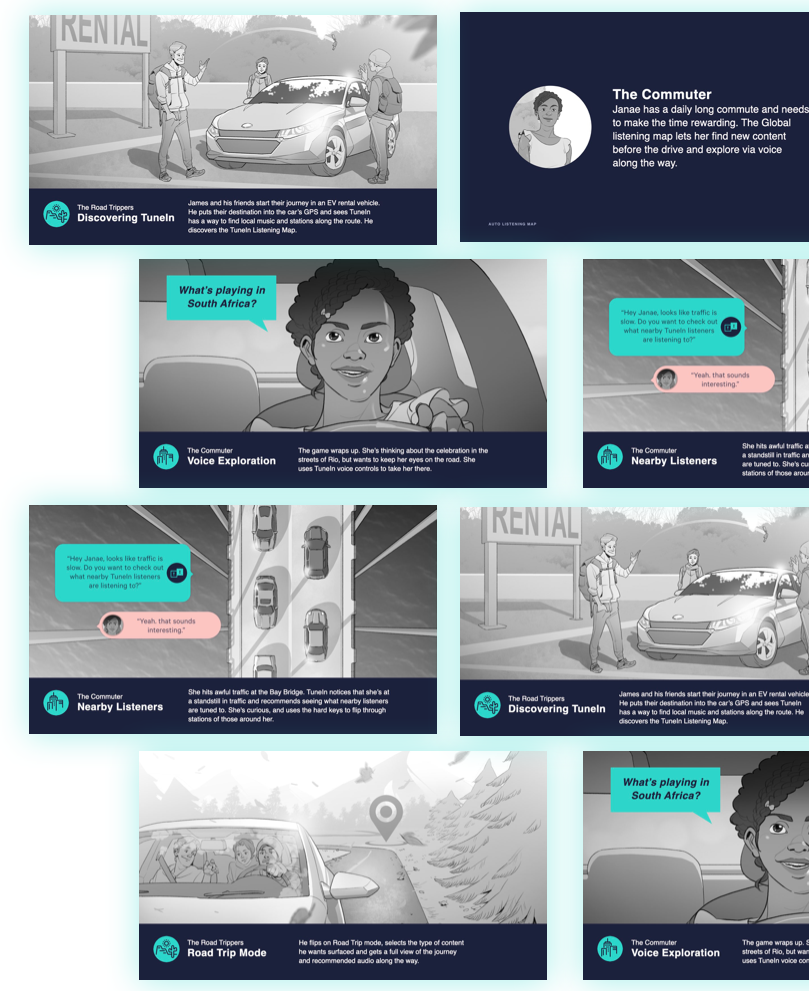
Building a Narrative Vision
With sketches and personas, we built a deck to show the future vision through two stories - The Commute and The Roadtrip. We highlight how the features could play out in a real-world setting, keeping the focus on the user.
Bringing the Vision to Life
Phase 3: Designing World Explorer
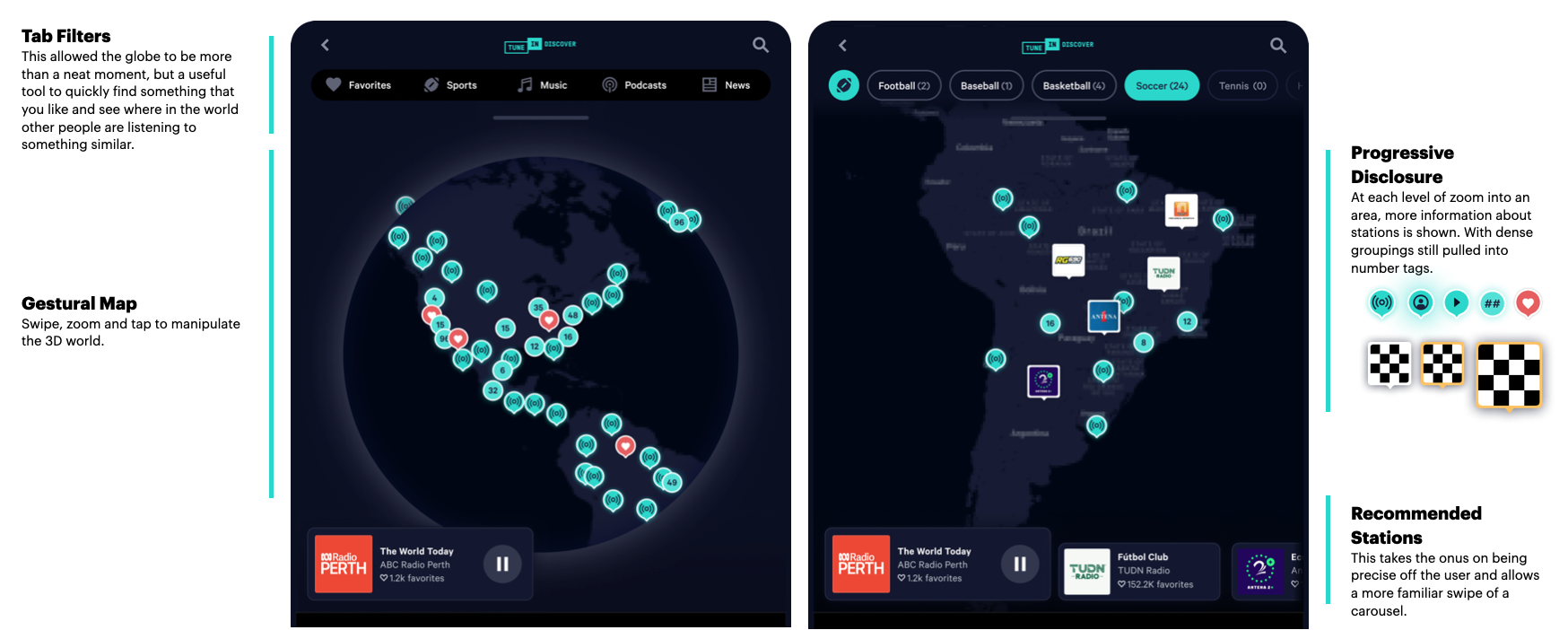
Key UX Decisions for Automotive First Design
Designing the explorer as a auto-first experience came with some specific challenges requiring solutions that translated well to general usability.
Large gesture controls are tiresome, provide additional options as a person explores
Provide targeting exploration in search, tabs, and recommendations
Add favoriting option for repeat listening
The map is essentially a location filter, create additional filters to zero in on what you like
Prioritize voice for any automotive experience
Interaction Design
Prototyping
We conducted dual prototypes for fidelity and interactivity. Our design technologist coded a prototype that leveraged TuneIn APIs to connect to real-time radio stations. Partnering with the motion designer, we were able to create a 3D map interaction that would allow the globe to turn and have pinch/zoom capabilities.
Outcomes
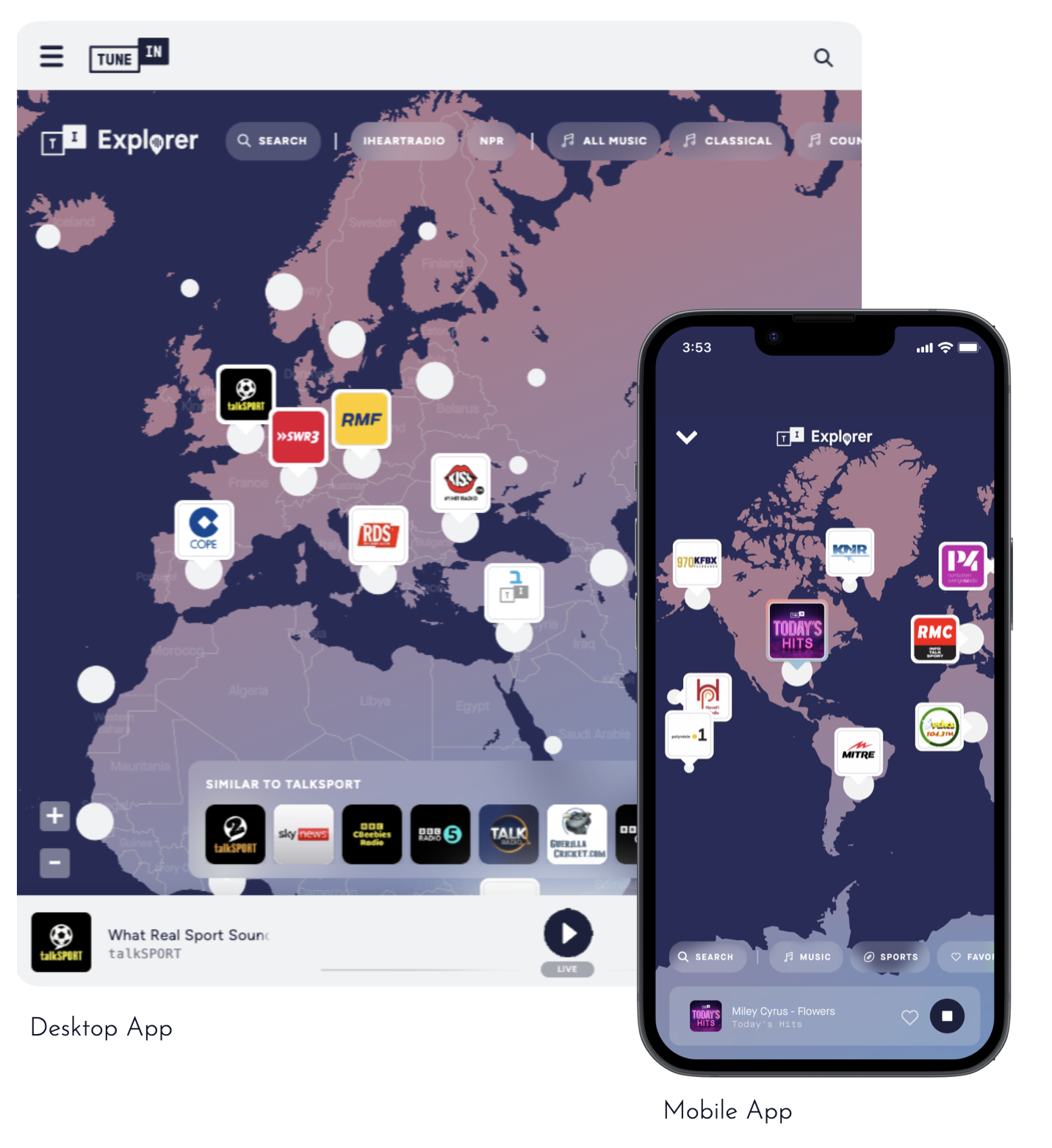
Launch and Reception
Released in 2023, it became the default view for radio listening on TuneIn.
In 2024 it was rolled out as the primary way to discover radio stations on both iPhone and Android apps.
Listeners who use the feature listen to twice as many stations as those who don’t.
Check it out here: https://tunein.com/explorer/
Reception
Making radio cool again…
The release garnered attention from the tech press in its initial release and rollout to all platforms. As for the impossible task of making radio cool again, at least one journalist said so.
Additional Artifacts
Example Flow Map
Wireframe Flow
Visibility Matrix
Experience Board
Screenshot of Design Library in Figma