Stubhub: Future Vision
My Role: Solution Lead
Duration: 7 Weeks
We partnered with Stubhub to define a 2-3 year vision to add value to the event going experience beyond tickets. We looked into current trends and emerging behaviors to help design the future of ticketing. The final output was used to guide new projects and align the company on a strategic vision. I was the Solution Lead (creative lead) on the project and guided a team of 8 designers.
The Challenge
Build loyalty by adding value beyond ticketing.
Goal:
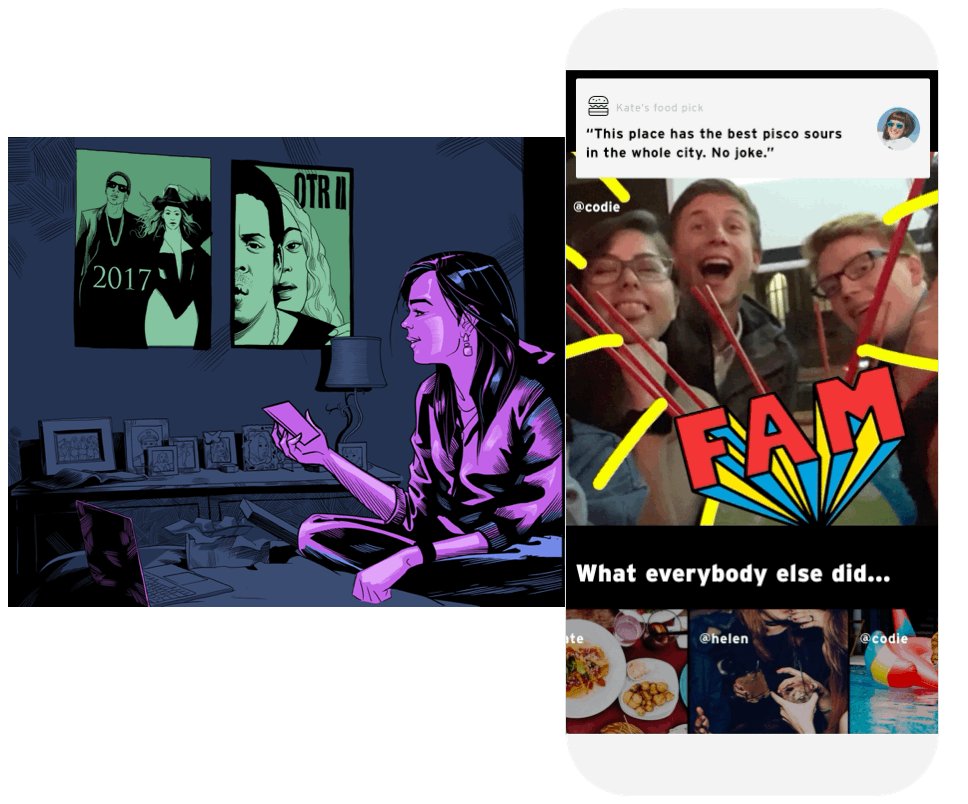
Design for the entire experience. Events are inherently social. Bring friends into the experience at every step.
The event cycle shows the path for not just Stubhub, but any live event. This is the starting point for understanding how users are behaving throughout the entire experience.
Event Lifecycle
Phase 1: Discover
Defining the Problem: Key Metrics
Phase 2: Define
Concepting
The team conducted several ideation workshops with stakeholders, design teams and internal staff to create a breadth of ideas on the opportunity areas identified. Together, over 130 ideas were sketched out and grouped into common thematic areas.
The Concept Gauntlet
Does this solve a real user need?
Is this feasible in the next 2-3 years?
Does this differentiate from competitors?
Does this leverage social behaviors?
Does this add value across the event cycle?
Winning Ideas
The selected ideas focused six areas across the event cycle to create a constant companion for the event goer that leverages social behaviors.
Phase 3: Design
Interaction Design
Looking at Night Builder as an example, we aimed to create an experience that met a few goals specifically for this part of the experience:
Connects friends with social planning
Builds excitement for the event
Creates third party partnerships
Provide revenue opportunities
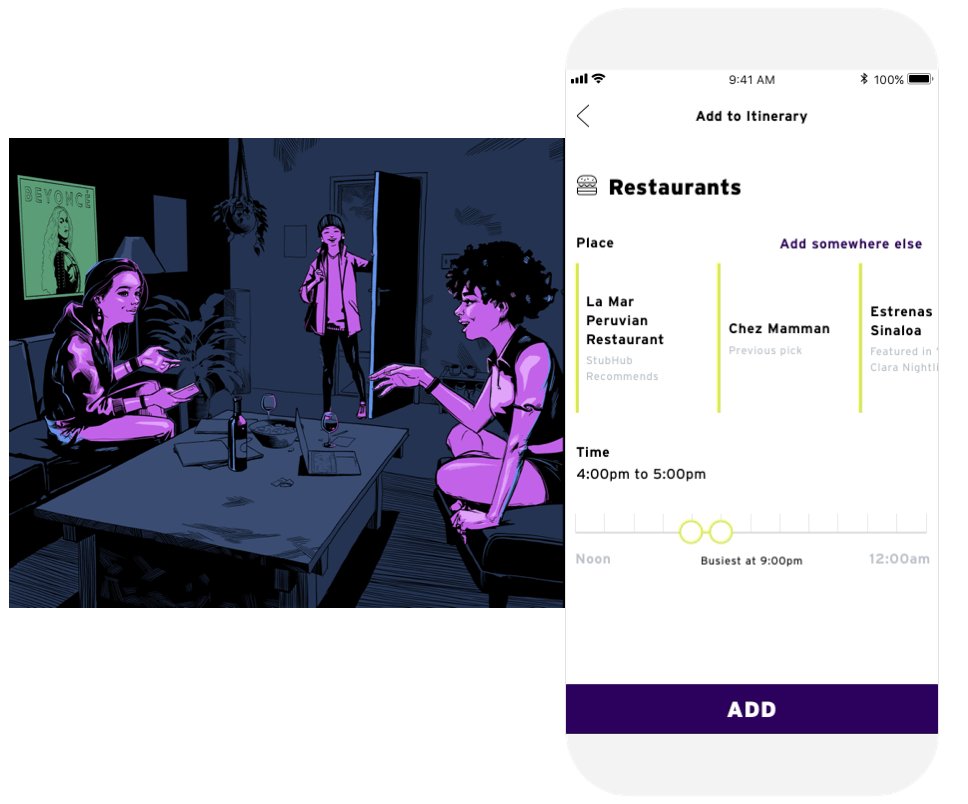
A Challenge…
Challenge: Finding a Restaurant
We initially designed a search-first concept. However, it quickly grew into OpenTable within a modal, which seemed like the wrong direction.
Solution: Smart Recommendations
We slimmed down the experience through intelligence. We used StubHub and OpenTable intelligence like venue location, event time, event type, reservation availability, and past user behavior to recommend places that are likely to be selected. We still included a link to wider restaurant search but reduced its importance in the hierarchy.
A Quick Aside
Give it a Name
I’m a firm believer that giving a feature a name makes a concept easier to understand and remember. For example, stakeholders didn’t know why users would want to access the event page after ticket purchase. By giving the Hype Room a name, we expressed the value of building excitement and created a common language. Also… post purchase event pages doesn’t quite roll off the tongue.
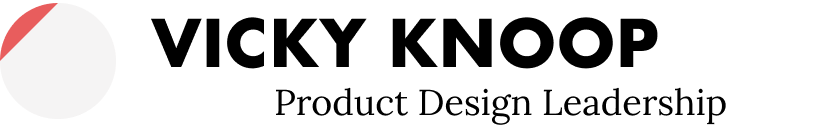
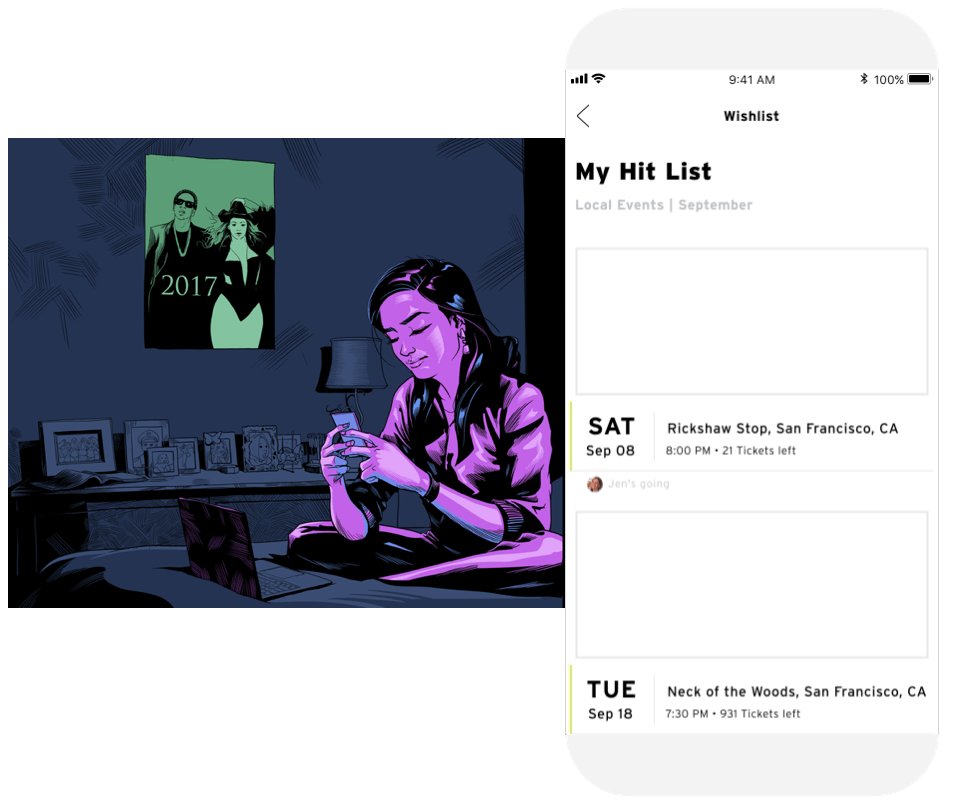
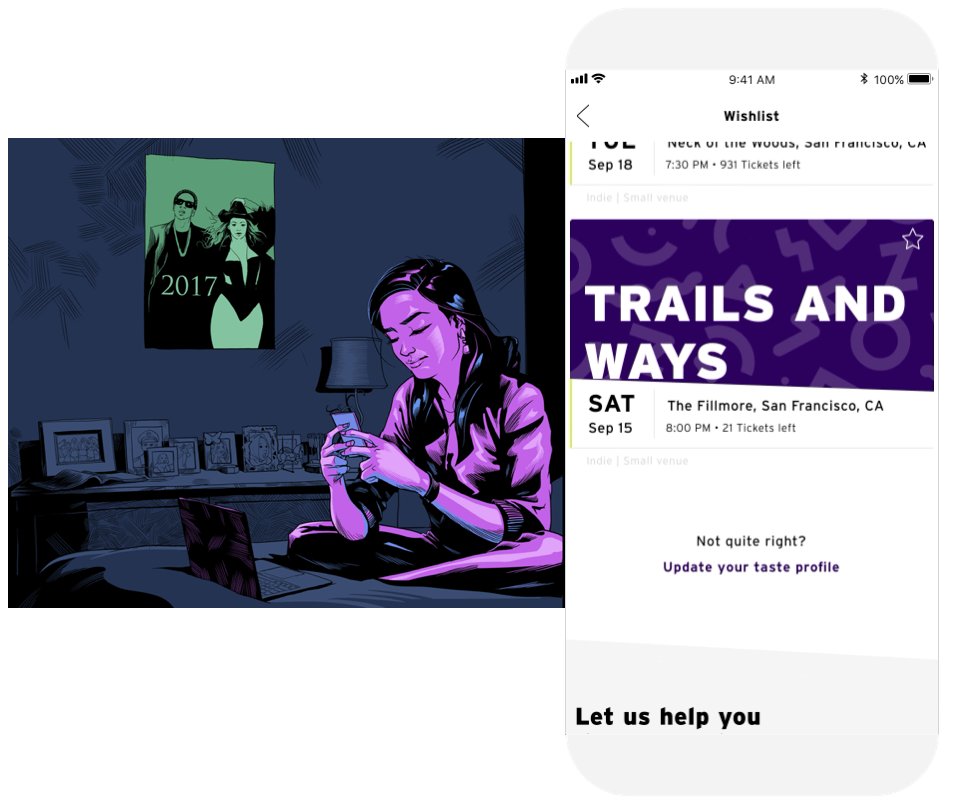
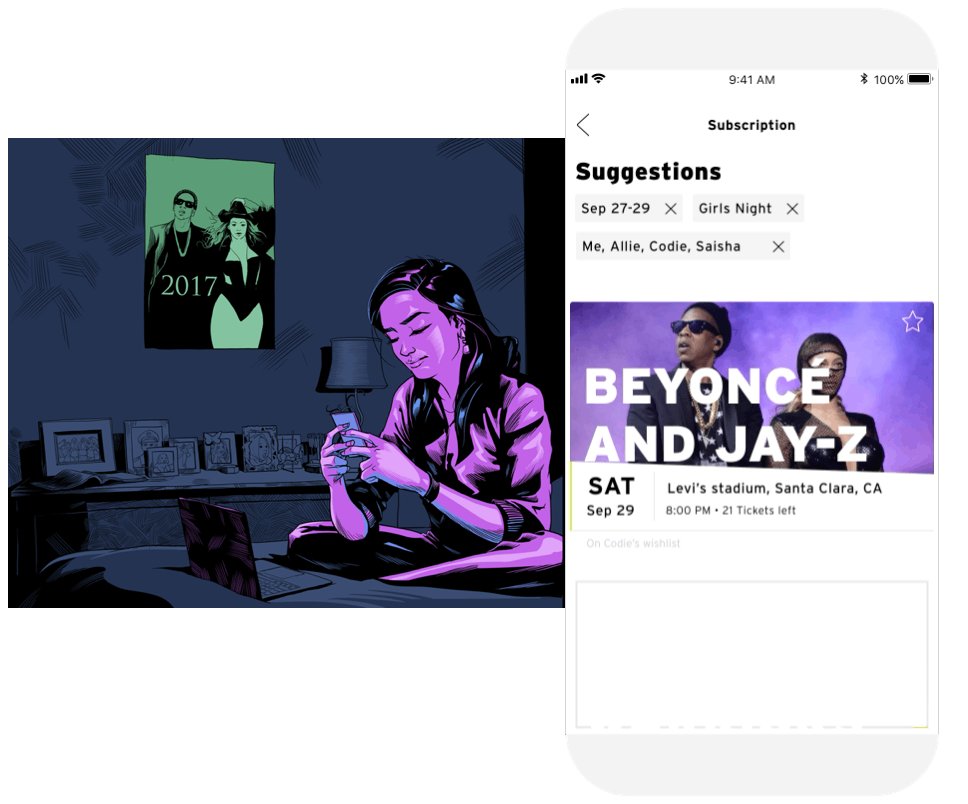
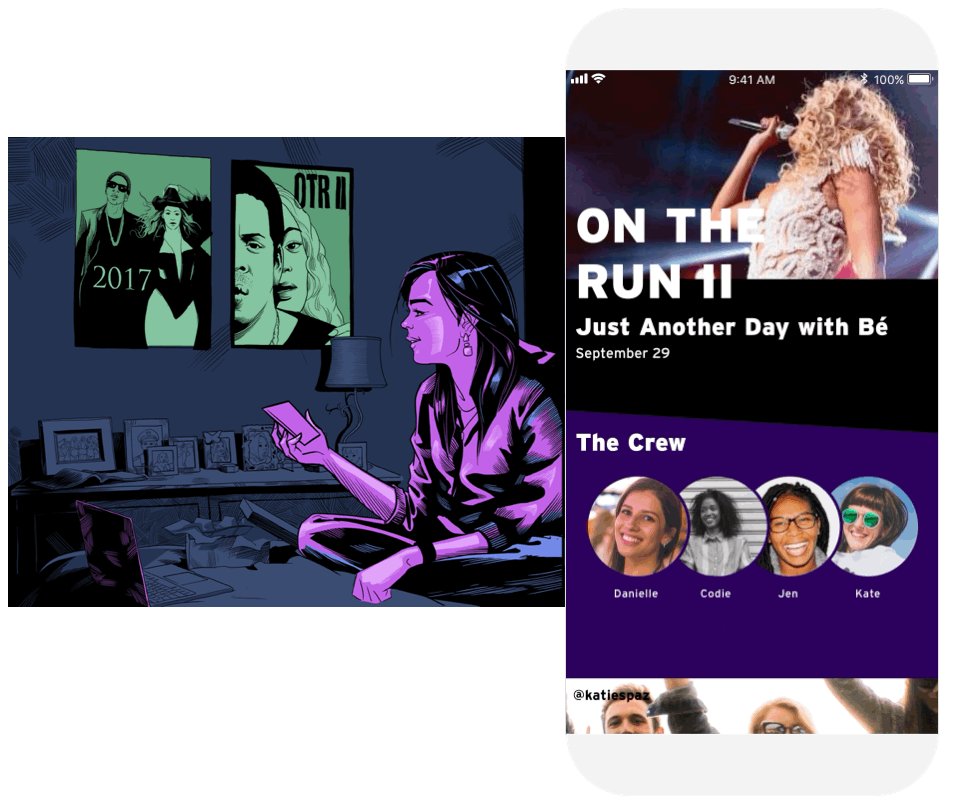
1 Discover
Hit List
Recommended events that pull from your taste profile, friends interests and event type.
User Story:
Danielle’s friend, Codie, is coming to town, and she wants to find a great event to do together. She selects her friends in the exploration tools and finds out that Codie, Jen, and Kate all have Beyonce on their wishlist.
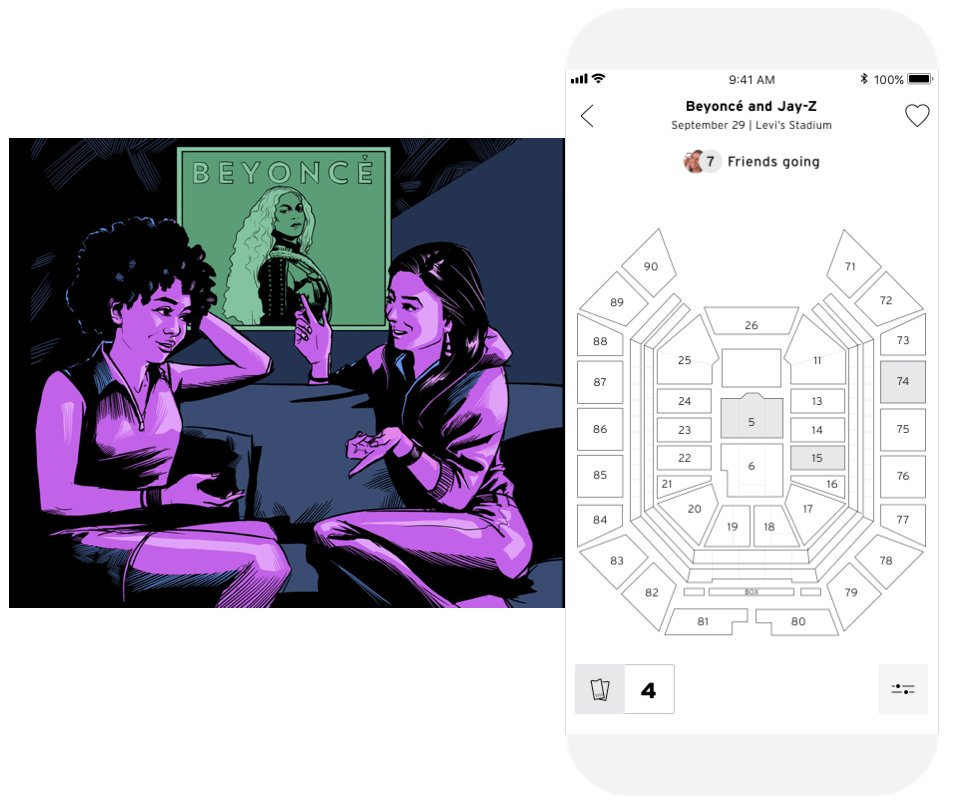
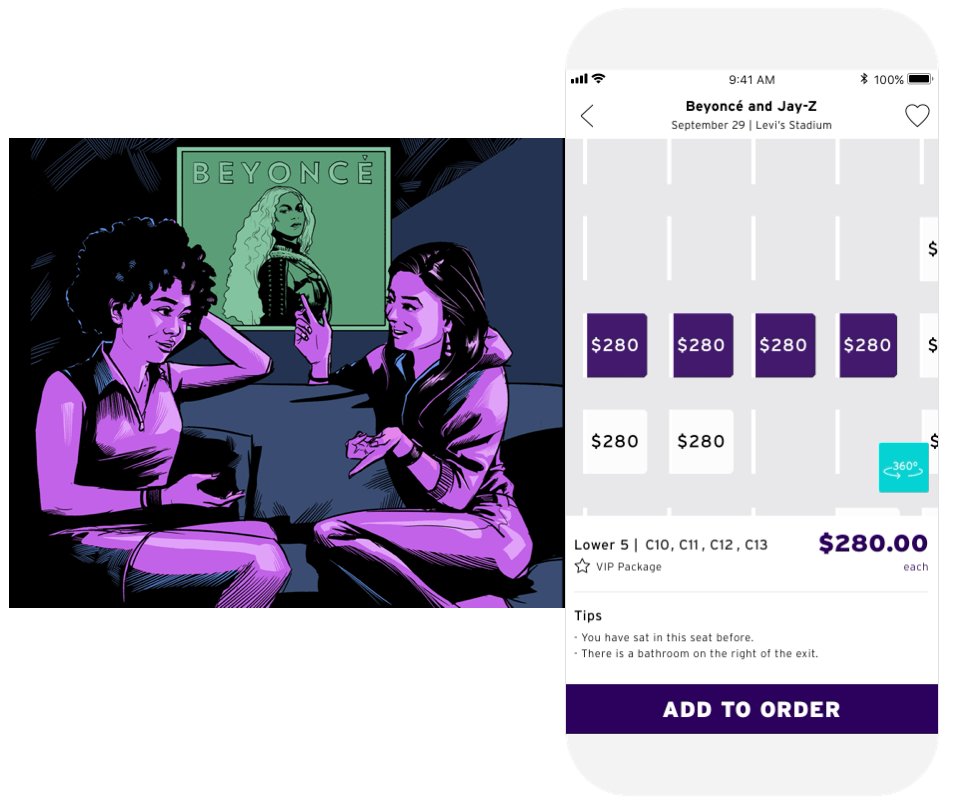
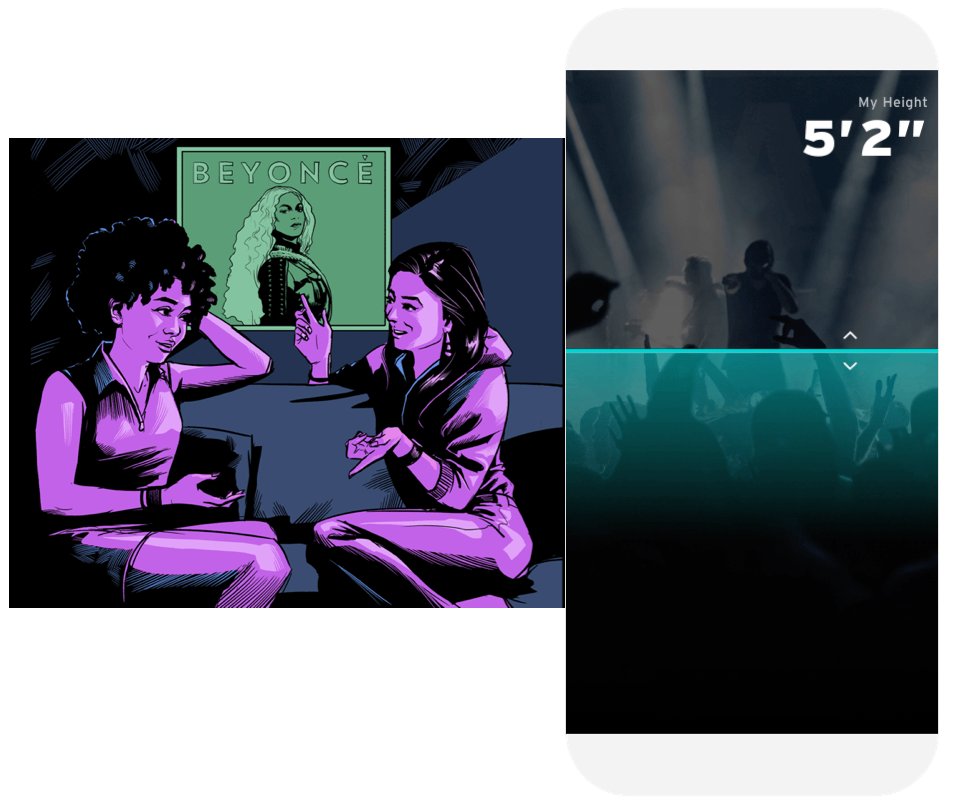
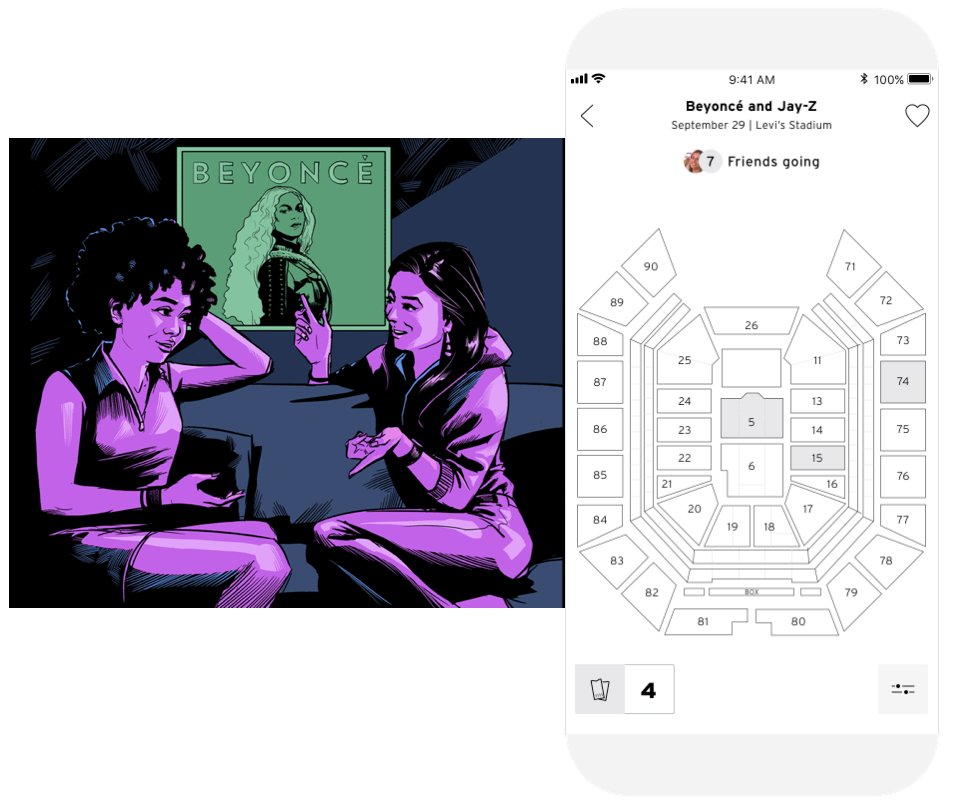
2 Research
Real View
Selecting seats and views from the location with adjustments for height.
User Story:
Since they want to go big, she picks her seats from a realistic seat view and gets a VIP deal to go backstage. She purchases two tickets now and shares her purchase and adjacent seats with friends who will definitely want to go with them.
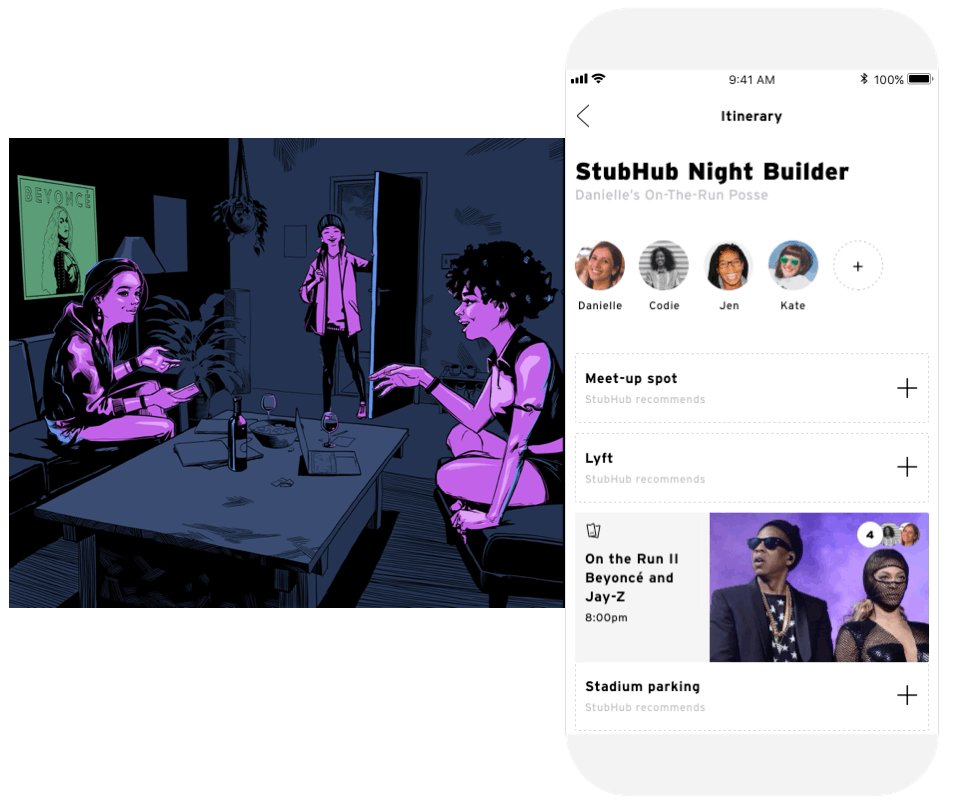
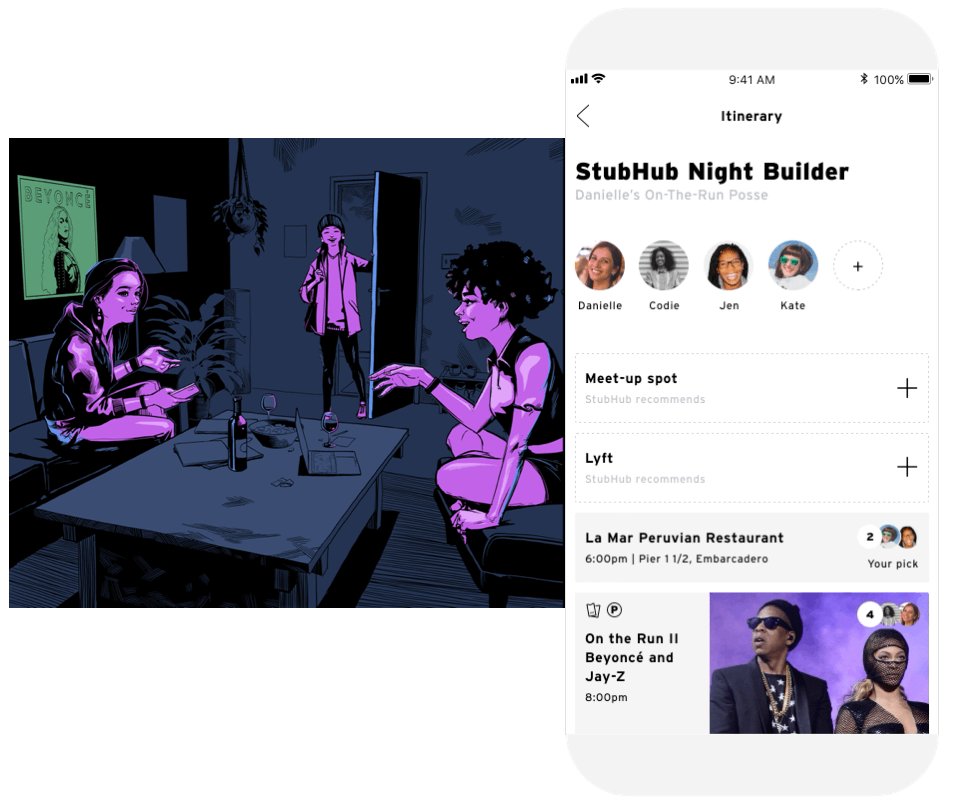
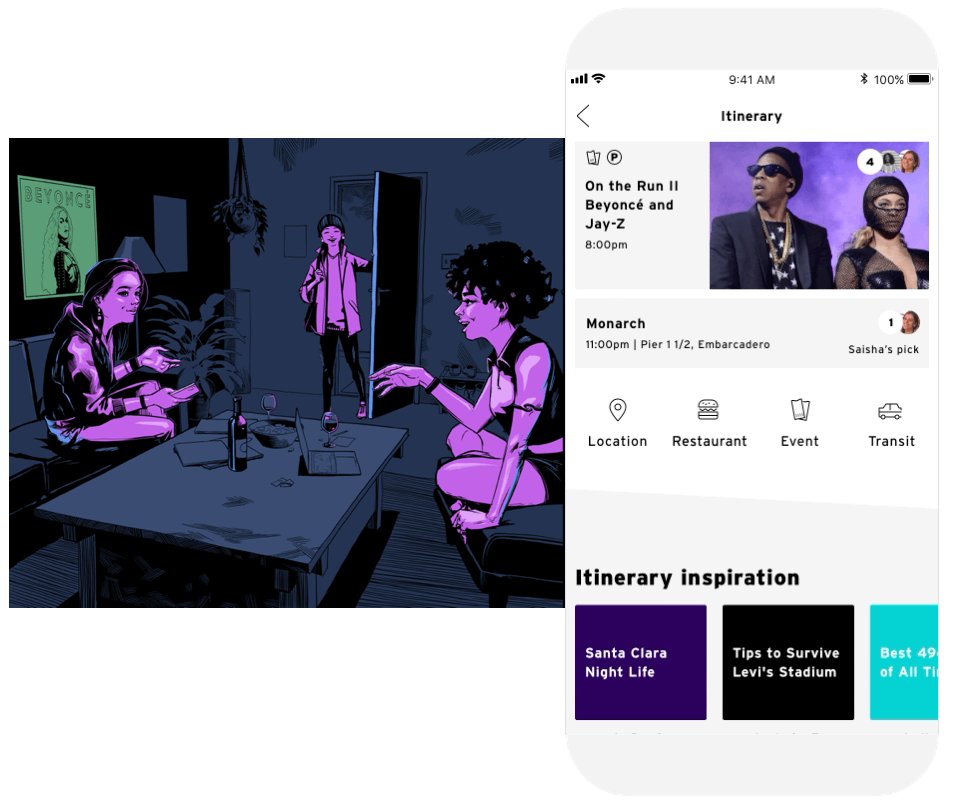
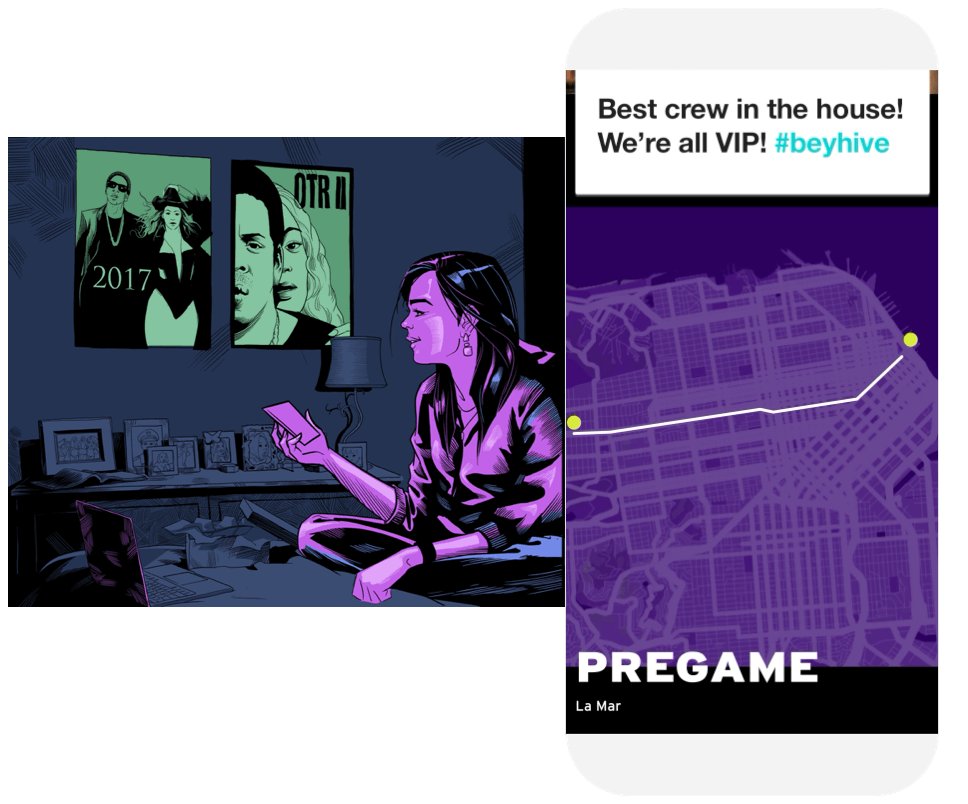
3 Plan
Night Builder
Users can create full evening itinerary with nearby restaurant recommendations and after party venues.
User Story:
She gets a recommended itinerary, and Codie makes some adjustments. Codie finds a late night dance club and suggests it for the collaboratively created itinerary.
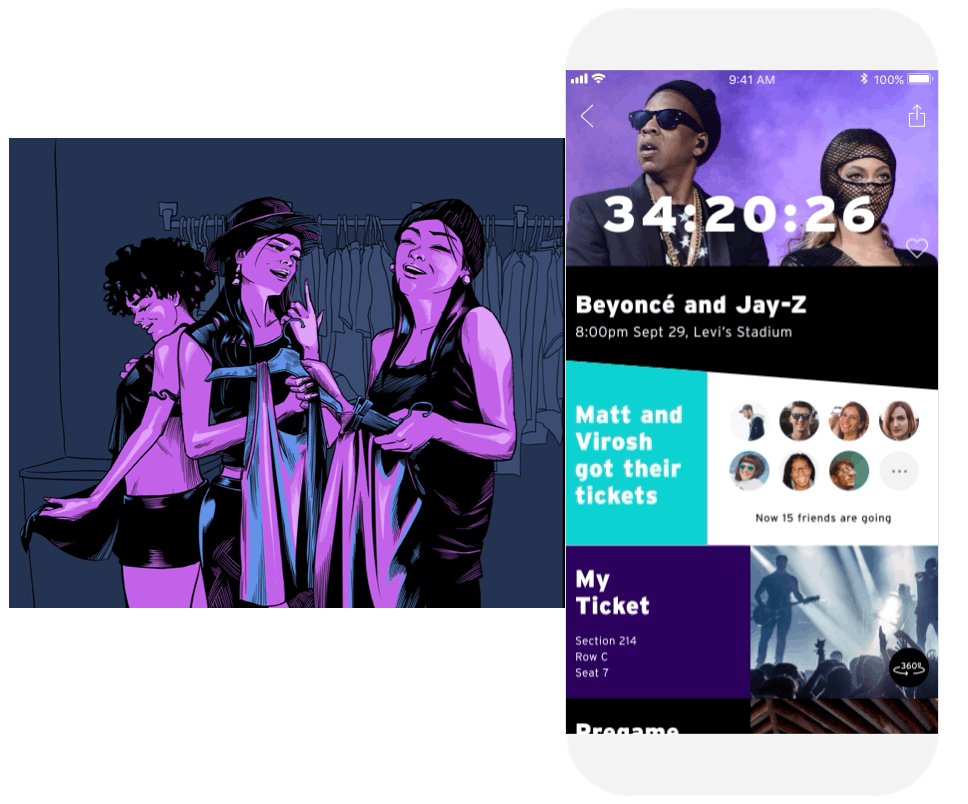
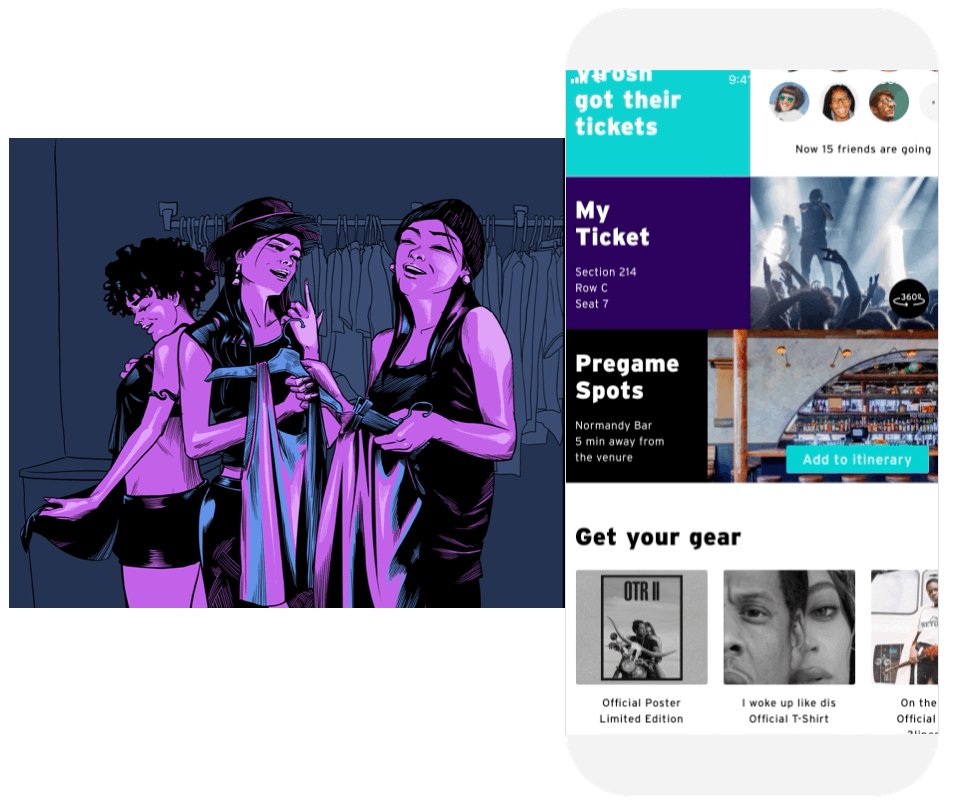
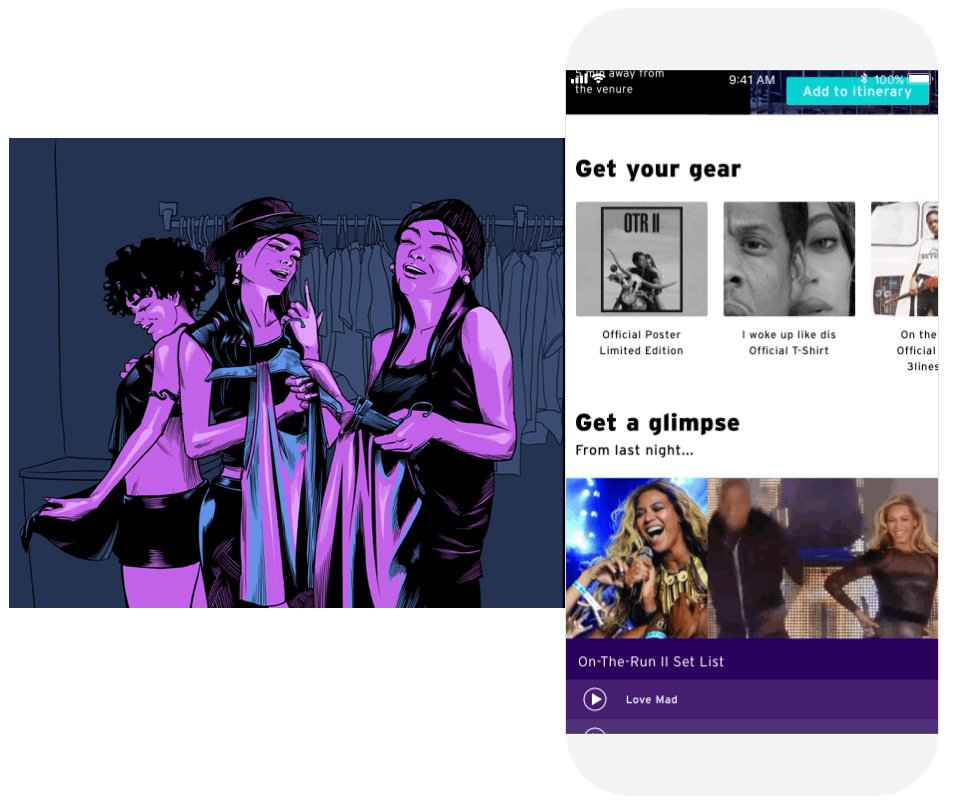
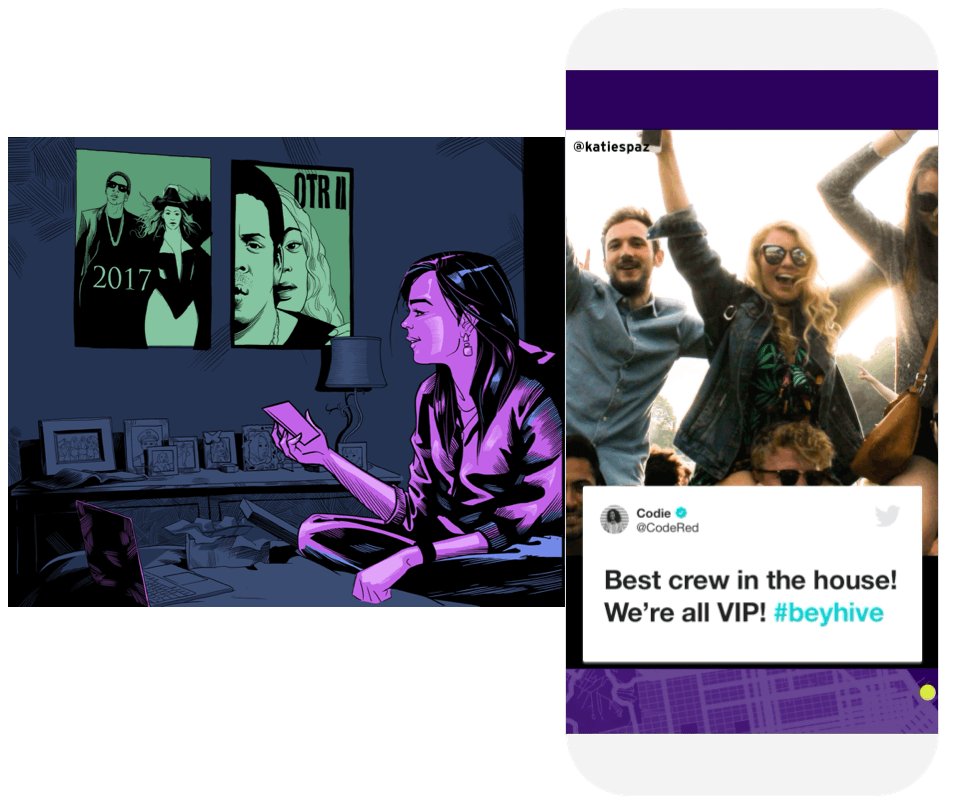
4 Building Excitement
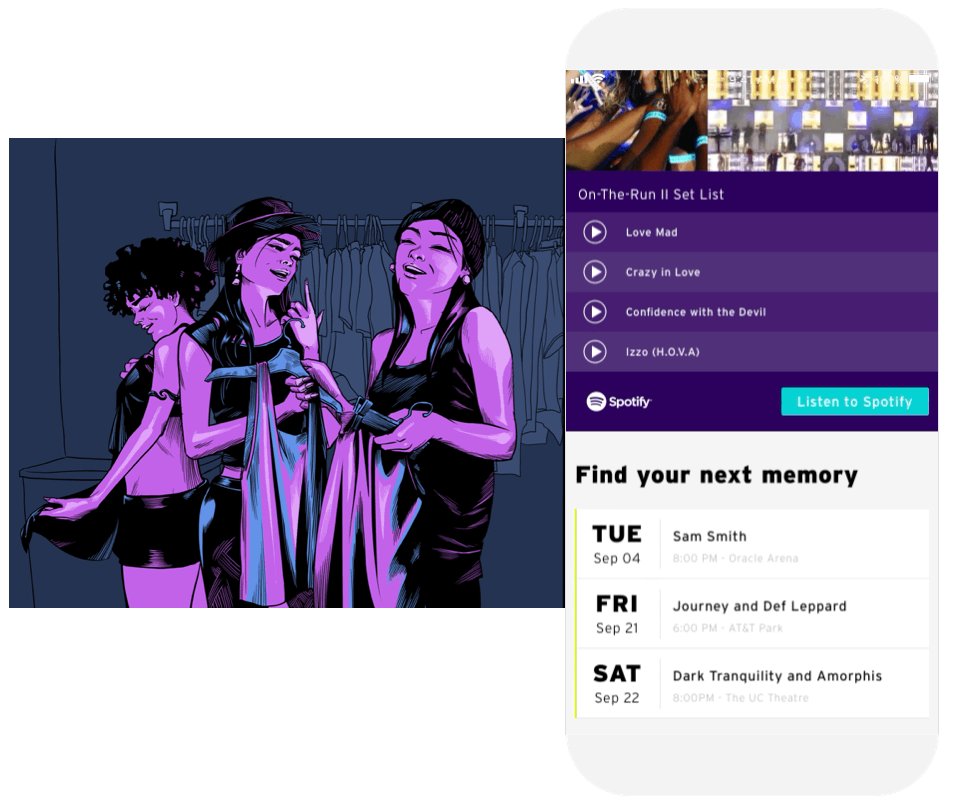
Hype Room
After purchase event pages become the ‘Hype Room’ that include exclusive content for ticket holders like count down timers, set lists and video from the tour.
User Story:
Danielle gets a notification of exclusive content for ticket holders. The event page has transformed into the Hype Room. It is personalized with her friends who are going, playlists, and video from previous shows on the tour.
5 Experience
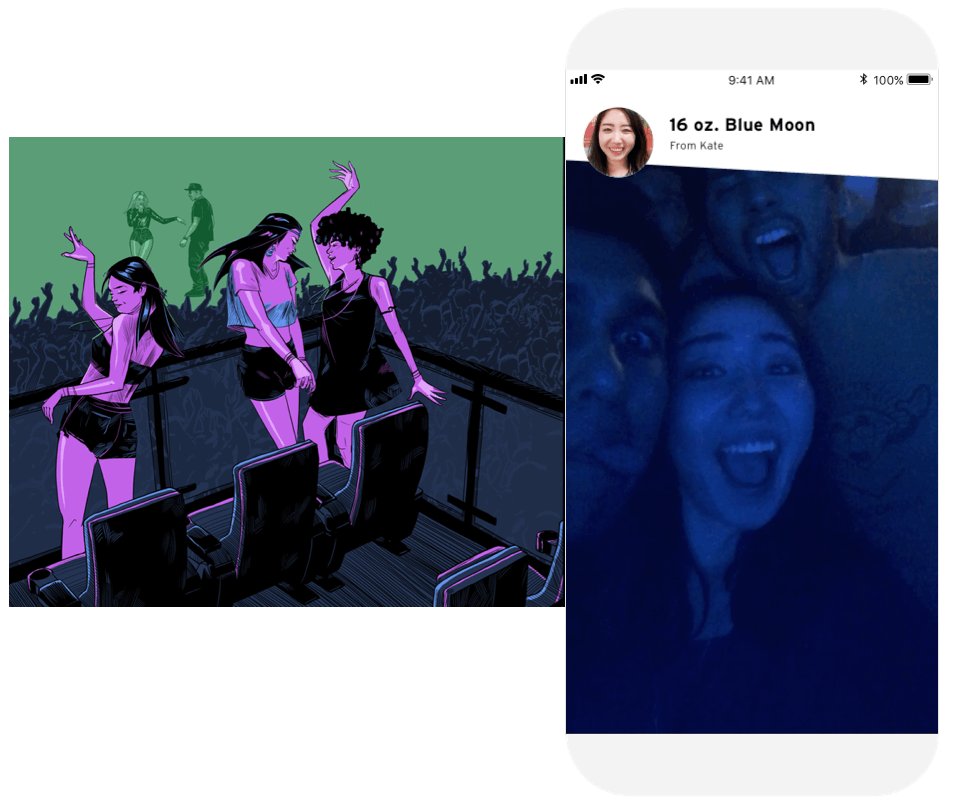
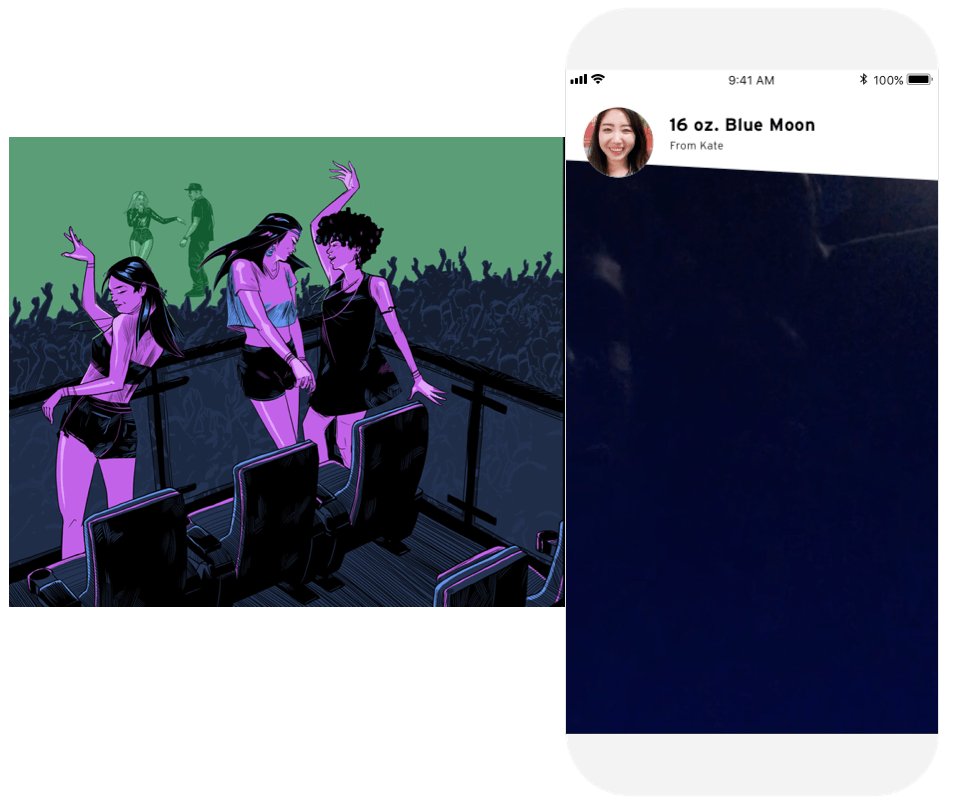
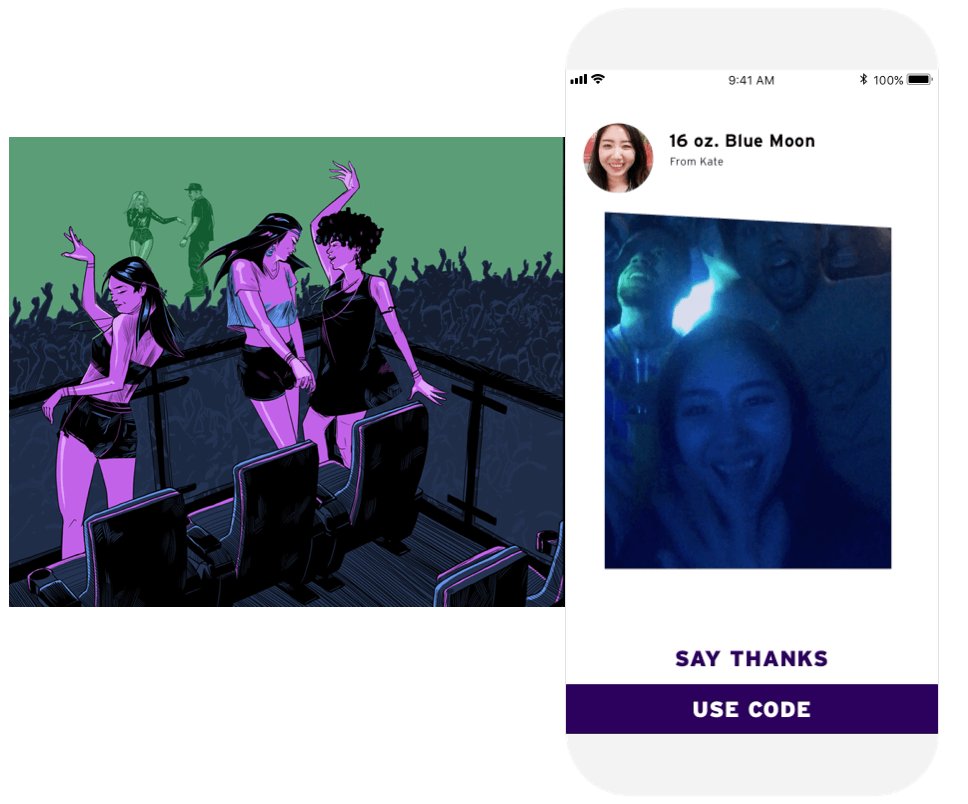
Snap Gifts
At the show, users can see which friends are at the same event and send them gifts to pick up at concession stands.
User Story:
Danielle’s friend Kate is also at the show and has sent a gift from the other side of the stadium. She gets a video from Kate and a drink code to use after the opening act.
6 Remember
Memory Map
After the event, auto curated stories that combine exclusive content, photos, friends and maps of your big night.
User Story:
The next day, Danielle sees she has a new StubHub memory from the night out. She goes to her Memory Timeline and sees friends’ photos, professional video, and the set list and she finds the next big event she wants to go to.
What Happened Next…
The vision was enthusiastically received by CEOs of StubHub and eBay and key features have been implemented into the app and experience.
Additional Artifacts
Wireframe Examples
Prototype Flow
User Journey: Identify Pain Points + Competitors
User Journey: Opportunities