Matterport Capture, an app that creates 3D models of the world around you, was one of the first apps for the Google Tango platform and was more recently ported to iOS. Ars Technica raved "Matterport Scenes is easily the coolest Tango app," and called out the 3D captures as "easy to navigate," which is a pretty solid review for the usually invisible interaction designer. Check out a full case study on the navigation design process.
The Challenge:
How does a user capture, navigate and edit 3D spaces on a mobile device?
Core functionality
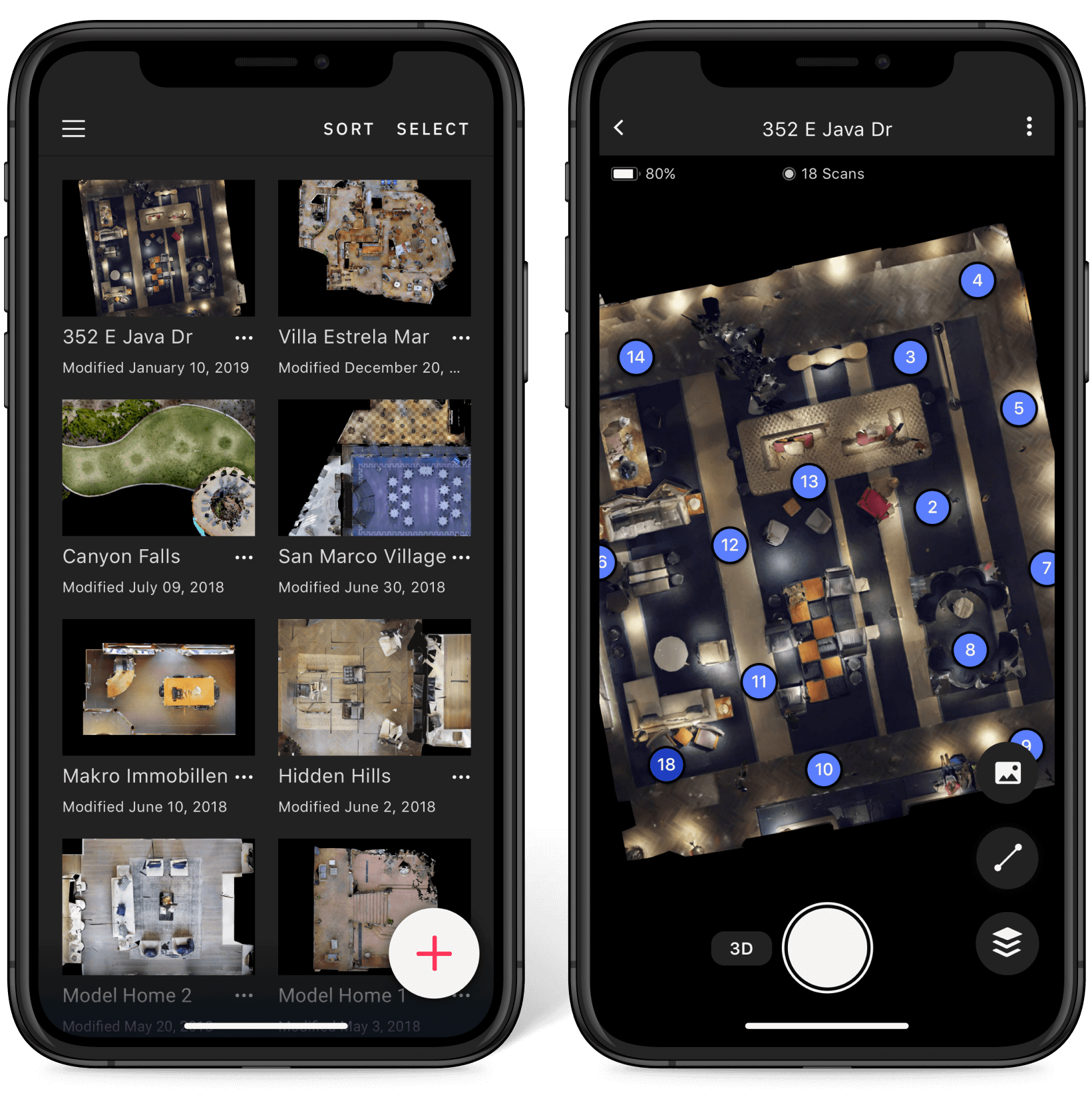
Capture a room or space
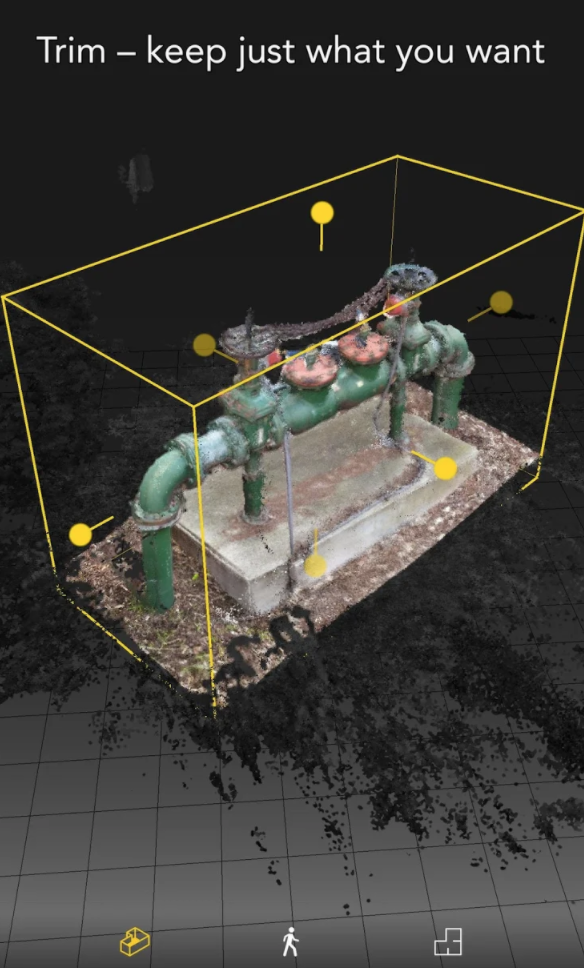
Capture an object
Crop a 3D object
Share models and photos
Navigate a capture
Measure a capture
Interaction Concepts
Starting from the users, we explored how to approach the app to best meet their needs. The user stories informed three concepts supporting different points of view: Social and creative, DIY, and Camera.
Solution: It’s a Camera
Blending both the Camera and Social concepts, Scenes is an additional camera for your device. It leverages camera familiarity and capabilities. The gallery keeps a feed like view and social features while the capture stays as true as possible to familiar photo and video patterns.
Design
Addressing what was primarily an interaction problem, we researched avenues for exploring 3D spaces including mobile games and development tools, CAD software, and other 3D heavy experiences. We did rapid iteration on several different methods and prototyped with the dev team to find what worked best. Check out a full case study on the navigation design process.
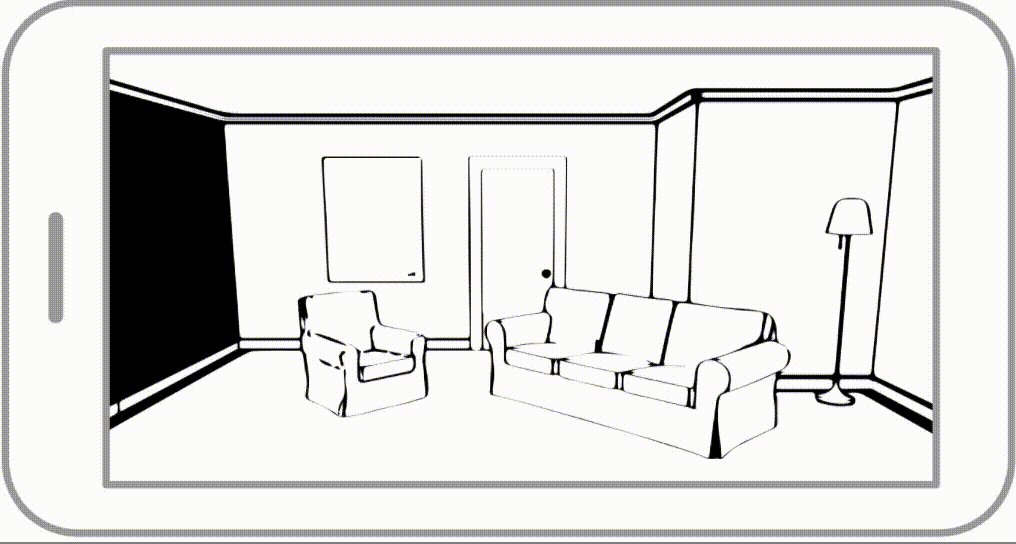
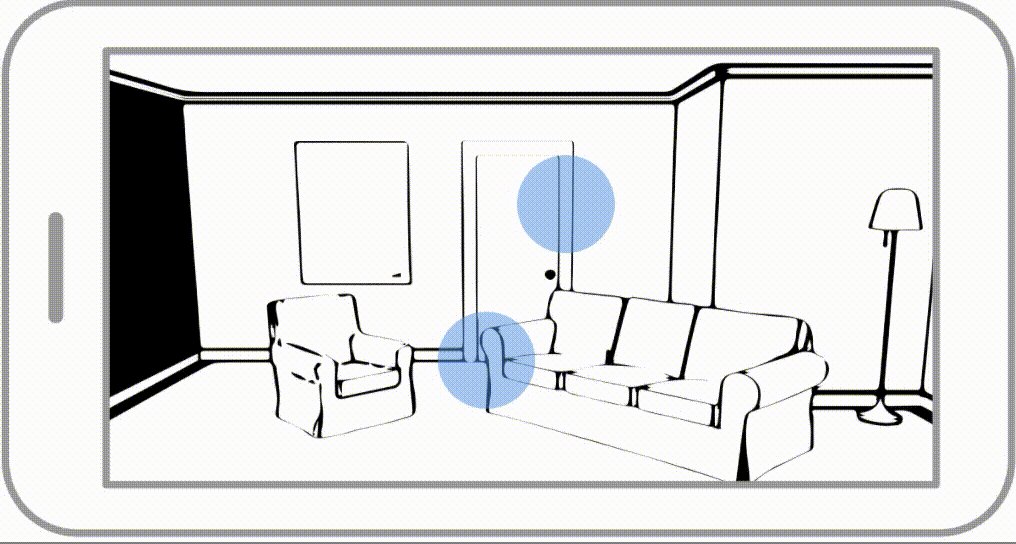
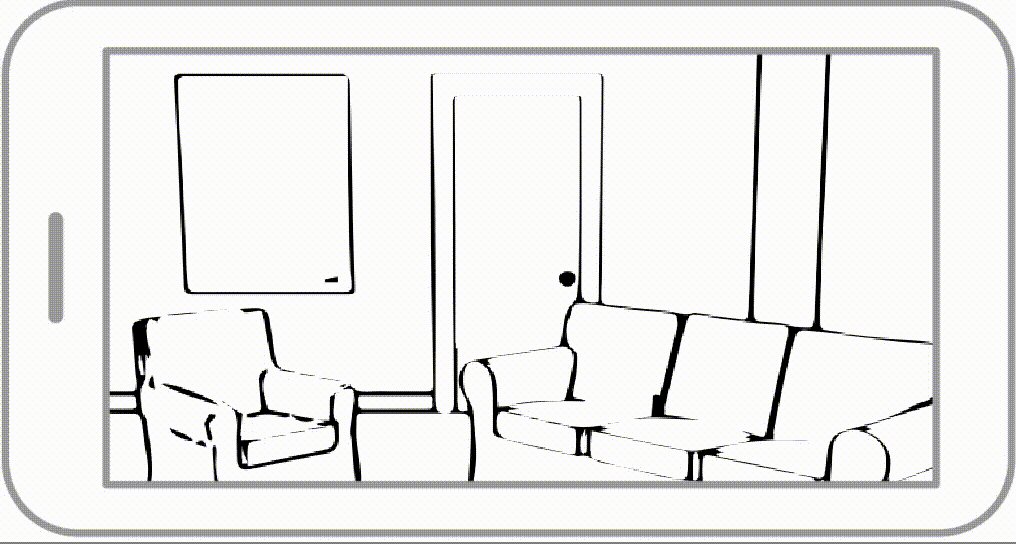
4.5 Degrees of Freedom
Navigating 3D Spaces: Zoom = Move
While we carefully considered all of these models, we ultimately came back to our foundation and leveraged the way users already interact with photos. Zoom and move have the same effect in this app. As you get closer to an object, that object gets bigger.
Interaction Model
There were four primary views and each needed a gesture interaction model that was familiar and intuitive while addressing the full capabilities of 3D experiences. We leveraged natural interaction and pulled from user expectations in real life.
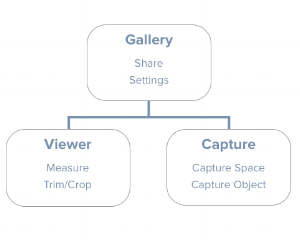
Architecture: Keeping it Simple
While navigating within 3D spaces was new, a camera and gallery architecture was well established. We pulled from familiar patterns to keep the navigation and architecture as simple as possible.
Wireframes
Released Products
The initial product was launched in 2018 for a limited number of early android devices with proper sensor arrays. The product was re-released in 2020 for iPhone.