Creating Visa's B2B Digital Design System
My Role: Solution Lead
Duration: 8 weeks
Visa and Punchcut partnered to create a comprehensive business to business design system by unifying the entirety of Visa’s enterprise products. Our work was recognized by the 2017 Innovation by Design Awards.
Check out Visa's Design System Home
https://design.visa.com/design-systems.html
The Challenge
Designing for Limitless Products
Visa had a dozen or more enterprise products when the project started and many more in the works. Each had it’s own design team and system. Designers asked for a full component library and a system that can grow with their product needs. User needs varied drastically from product to product.
The End Users
User 1: Power User
A person to uses the service 8 hours a day, every day or near to it.
Example: Customer Service Representatives or marketing analyst
User 2: One and Done
A person who uses a service once, but it may be complicated or require multiple sessions.
Example: Credit Union manager setting up tap to pay services
The Process
Audit: Uncovering Needs
We began by reviewing existing products and evaluated each component and function. We held workshops to understand the products’ functions and which elements were working. We organized the components of existing products to see similarities and differences with three major needs.
1. Build A Flexible Foundation
UX designers needed foundations for new products that could flex to two primary types of experiences. The first was for finance professionals who use the tools every day and the other is for businesses that set up Visa systems just once.
2. Design Components For Power Users
Many products were busting at the seams with tacked on tools, filters and features. The existing design structure couldn't support robust needs of business users.
3. Unify Visual Design Standards
The visual design of enterprise products lacked clear rules which led to variations in all of the products.
Flexible Foundation
We created the foundational components of IA patterns that could scale up or down depending on the complexity of the product.
Navigation and Architecture
We created two high level architecture systems for products to address the breadth of enterprise products that the Visa brand currently had in development and in the roadmap. We kept the user at the heart to provide what they need from one time use products to powerful all day, every day users.
Shallow Navigation
Stepped Process
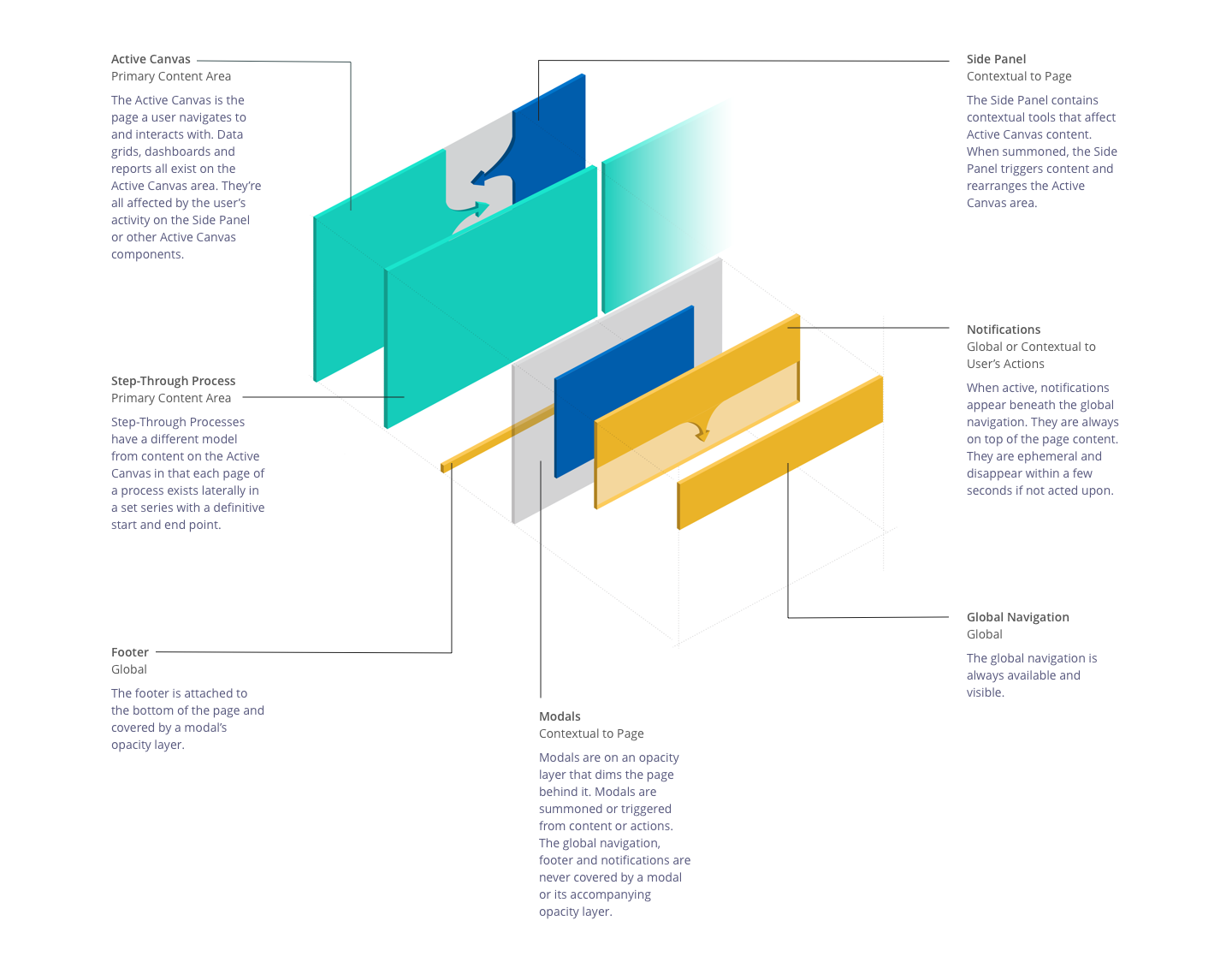
Spatial Model
A spatial model gives a place for everything and directs how components move and interact with one another.
Power Moves
To create flexibility and simplicity we created a side panel that could expand and allow power users to have the additional information and control they need while more casual users would have a clean interface to interact with. The side panel moves in from the side and content is responsive. It is flexible enough for simpler tasks like a help or search yet complex enough to hold financial and data analytics features.
Powerful Components
We identified the key components that almost all experiences used. We leveraged what was working well within the products and expanded to create new patterns that fit with unmet needs.
Rules, Rules, Rules
We meticulously documented each of the foundational components in a developer-ready Sketch file. We built a site for designers to access and stress tested the system with products currently in development. This allowed us to verify if our solutions worked.
Localization and Accessibility
For a global company with over 12,000 employees and countless enterprise partners we needed to be airtight rules on accessibility and localization. We spent time with literature review, best practices and interviews to remove bias in the system.
A Complete System
The system we designed was immediately put into practice with several projects. Four years later, the components and foundation we created are still in use and have been adapted into consumer products as well as enterprise solutions.
Sample Artifacts
Audit Component List
Sample Page from the Audit
Component Table of Contents